作るもの
- ボタンクリックにより、ダイアログを表示させるコンポーネントを作成
- ダイアログコンポーネントにパラメータを送る
- ダイアログコンポーネントから、パラメータを受け取る
実践
ダイアログを呼び出す側のソース
- MadDialogのopen関数で、ダイアログを開けます。
引数にダイアログのコンポーネントと、連想配列でスタイルとパラメータデータを渡して動かせます。 - afterClosed().subscribe()で、ダイアログを閉じたときの処理を記載できます。
import { Component } from '@angular/core';
import { MatDialog } from '@angular/material/dialog';
import { DialogComponent } from './dialog/dialog.component';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
message:string;
constructor(private dialog:MatDialog){
this.message = '';
}
openDialog(){
this.dialog.open(
DialogComponent, {
height: '200px',
width: '400px',
data: { send: "ダイアログへの送信データ"}
}
).afterClosed().subscribe(result => {
this.message = result;
});
}
}
<button (click)="openDialog()">ダイアログ表示ボタン</button>
<p>ダイアログからのメッセージ:{{message}}</p>ダイアログを表示するメソッド
- MAT_DIALOG_DATAをインジェクトすることで、呼び出し元からパラメータを受け取れます。
import { Component, Inject, OnInit } from '@angular/core';
import { MAT_DIALOG_DATA, } from '@angular/material/dialog';
@Component({
selector: 'app-dialog',
templateUrl: './dialog.component.html',
styleUrls: ['./dialog.component.scss']
})
export class DialogComponent implements OnInit {
constructor(@Inject(MAT_DIALOG_DATA) public data: {send: string}) { }
ngOnInit(): void {
}
}
- mat-dialog-closeで、呼び出し元へ返すパラメータを設定できます。
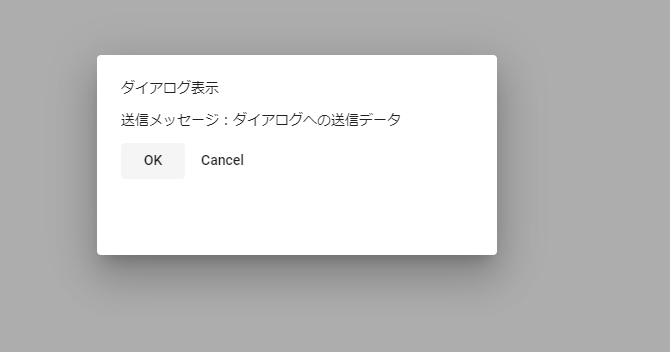
<p>ダイアログ表示</p>
<p>送信メッセージ:{{data.send}}</p>
<button mat-button mat-dialog-close="OK">OK</button>
<button mat-button mat-dialog-close="Cancel">Cancel</button>実行結果


OKボタンクリック後