実践
app.component.ts
- MatSnackBarのopen関数で、スナックを表示させることができます。
- 引数にdurationを設定すると、表示する時間を設定できます。
import { Component } from '@angular/core';
import { MatSnackBar } from '@angular/material/snack-bar';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
constructor(private snackBar: MatSnackBar){}
openSnack(){
this.snackBar.open("ボタンクリックしました", "OK", {
duration: 2000
});
}
}
app.component.html
<button (click)="openSnack()">スナックバー表示ボタン</button>
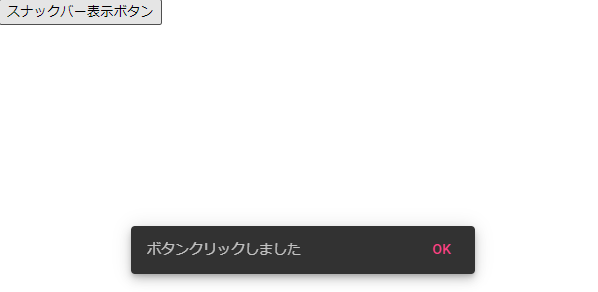
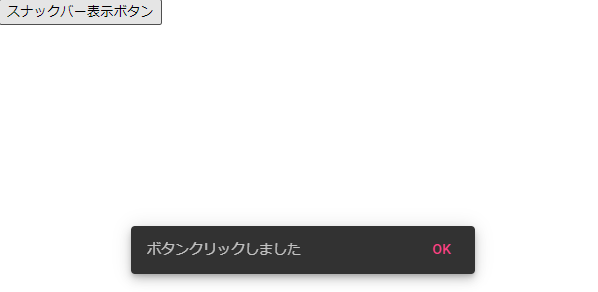
実行結果