ルーティングの設定を行う[Angular18]
Angular17辺りから、プロジェクトの構成などが変わって、少しやり方が変わってそうだったため、
Angular18で、ルーティングの設定を行うためのコードを実装していきます。
ルーティングといっているのは、urlのパスで、コンポーネントを切り替えることを言っています。
実装例
ルーティング先のコンポーネント作成
ルーティング先のコンポーネントを2つ用意します。
今回はTopComponent、LoginComponentを適当に用意しました。
Routesの設定
app.routes.tsファイルでRoutesの設定を入れます。
Routesにpathで、urlのパスを設定し、それに対応したコンポーネントを設定できます。
export const routes: Routes = [
{ path: 'login', component: LoginComponent },
{ path: 'top', component: TopComponent}
];
app.componentで画面設定
app.componentで画面設定をしていきます。
tsファイルには、importにルーティング関係のモジュールをインポートさせます。
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet, RouterLink, RouterLinkActive],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent implements OnInit {htmlには、routerLinkとrouter-outletを使った、ルーティングの画面処理を書きます。
<h1>Angularのルーティングの動作検証</h1>
<nav>
<ul>
<!-- リンク先に飛ぶことができるテキスト -->
<li><a routerLink="/login" routerLinkActive="active" ariaCurrentWhenActive="page">Login Component</a></li>
<li><a routerLink="/top" routerLinkActive="active" ariaCurrentWhenActive="page">Top Component</a></li>
</ul>
</nav>
<!-- ここで、ルートに応じたコンポーネントの内容が表示される-->
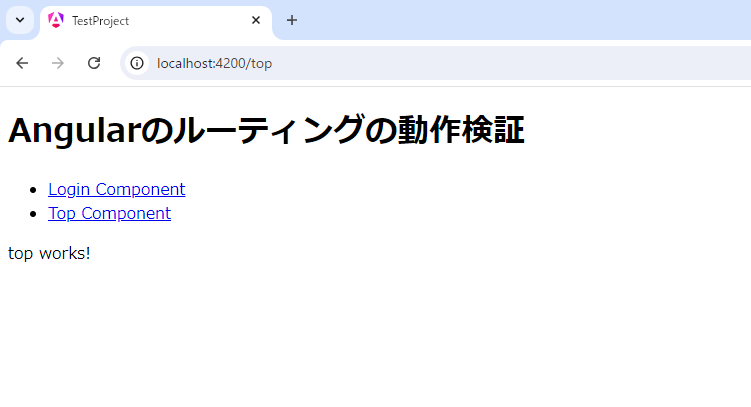
<router-outlet></router-outlet>実行結果
routerLinkの箇所はurlのパスの切り替えで、router-outletのタグで、パスに応じたコンポーネントが表示されるようになりました。