EventEmitterとは
カスタムイベントを作成するのに使われる。
例えば、呼び出し先のコンポーネントでイベントが発生した場合、呼び出し元でイベントを検知して処理できる。
実践
button.component側で発生したイベントを、app.componentで処理する
呼び出し元コンポーネント
import { Component, EventEmitter } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
counter = 0;
text = '';
myCount(event:any){
this.text = event;
this.counter++;
}
}
<p>app.component</p>
<p>クリック数:{{counter}}</p>
<p>{{text}}</p>
<app-button (buttonClick)="myCount($event)"></app-button>呼び出したコンポーネント
import { Component, OnInit, EventEmitter, Output } from '@angular/core';
@Component({
selector: 'app-button',
templateUrl: './button.component.html',
styleUrls: ['./button.component.css']
})
export class ButtonComponent implements OnInit {
@Output() buttonClick = new EventEmitter();
constructor() { }
ngOnInit(): void {
}
eventClick(event:any){
this.buttonClick.emit(event);
}
}
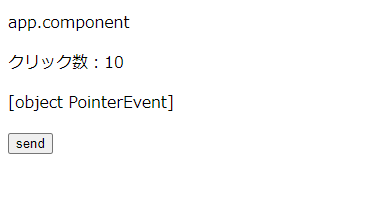
<button (click)="eventClick($event)">send</button>実行結果
クリックすると、呼び出したbutton.componentのclickイベントから、emitメソッドを使って、
呼び出し元のapp.componentでイベント発火されたことを確認できるようにしている。