リアクティブフォームのバリデーション概要
Angularはリアクティブフォーム用に組み込みのバリデーターを提供しており、その一つがValidators.requiredです。このバリデーターを使うことで、フォーム入力が必須であることを簡単に指定できます。
実装方法
Angularのバージョンは18で実装していきます。
コンポーネントの作成
まずは以下のように、コンポーネントを作成します。
import { Component } from '@angular/core';
import { FormBuilder, FormGroup, ReactiveFormsModule, Validators } from '@angular/forms';
@Component({
selector: 'app-example',
standalone: true,
imports: [ReactiveFormsModule],
templateUrl: './example.component.html',
styleUrl: './example.component.scss',
})
export class ExampleComponent {
loginForm!: FormGroup;
isFormError: boolean = false;
constructor(private fb: FormBuilder) {
this.createForm();
}
createForm() {
this.loginForm = this.fb.group({
email: ['', Validators.required],
password: ['', Validators.required]
});
}
onSubmit() {
if (this.loginForm.valid) {
console.log(this.loginForm.value);
} else {
console.log('Form is invalid');
this.isFormError = true;
}
}
}
バリデーションの設定
createFormの箇所で、Validators.requiredを使って必須検証の設定を入れています。
フォームエラー時の設定
onSubmitされたときに、フォームエラーを判別するためのboolean値を設定しています。
テンプレートの作成
以下のようにテンプレートを作成します。
<form [formGroup]="loginForm" (ngSubmit)="onSubmit()">
<div>
<label for="email">Email:</label>
<input id="email" formControlName="email" type="email">
</div>
<div>
<label for="password">Password:</label>
<input id="password" formControlName="password" type="password">
</div>
<button type="submit">Login</button>
@if (isFormError) {
<ul>
@if (loginForm.get('email')?.errors?.['required']) {
<li>emailは必須です</li>
}
@if (loginForm.get('password')?.errors?.['required']) {
<li>passwordは必須です</li>
}
</ul>
}
</form>
submitボタンの下に、@ifでエラーのboolean値がtrueだった場合に、エラーメッセージを表示するように修正しています。
loginForm.get('email')?.errors?.['required']上記のようにすることで、どのフォーム項目が、必須のエラーになっているという判別ができるため、それに応じたエラーメッセージを表示させることができます。
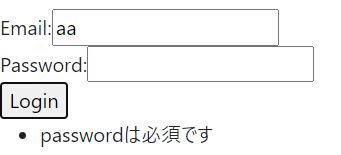
実行結果
以下のように、未入力項目があると、エラーメッセージが表示されることを確認できました。

まとめ
Angularのリアクティブフォームでは、必須チェックを簡単に実装でき、Validators.requiredを使うことで、ユーザーから必須項目を確実に入力させることができます。また、カスタムバリデーションを追加することで、さらに複雑な入力チェックも実現可能です。
リアクティブフォームのバリデーション機能を使って、厳格なフォームを実装していきましょう。

