テンプレートにVueインスタンスのdataの値を表示
テンプレートにhtmlコード内で、Vueインスタンスのdataの値を表示する場合は、
{{ dataに入っているキー変数 }}で表示できます。
(例) <span>Message: {{ msg }}</span>
msgの値を、変更することで画面上の表示も動的に変化します。
html内の{{ キー変数 }}に式を書く
{{ }}の中には、式としても値を入れることができます。
公式ドキュメントの例
{{ number + 1 }}
{{ ok ? ‘YES’ : ‘NO’ }}
{{ message.split(”).reverse().join(”) }}
例えば、下記のように、5の値が入っているdataのキー変数と、別の数5を足して表示することもできます。
サンプルコード
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ value + 5 }}
</div>
</body>
</html>
<script>
var obj = {
value: 5
}
new Vue({
el: '#app',
data: obj
})
</script>
実行結果は、10と画面に表示されます。
生のHTMLの表示
Vueインスタンスのdataに入れた文字列にhtmlタグを入れて、
そのタグをhtmlとして動作させるためには、v-htmlというディレクティブが使えます。
サンプルコード
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span v-html="msg"></span>
</div>
</body>
</html>
<script>
var obj = {
msg: '<span style="color:blue">HTMLコードとしてタグが判断され、青くなる</span>'
}
new Vue({
el: '#app',
data: obj
})
</script>
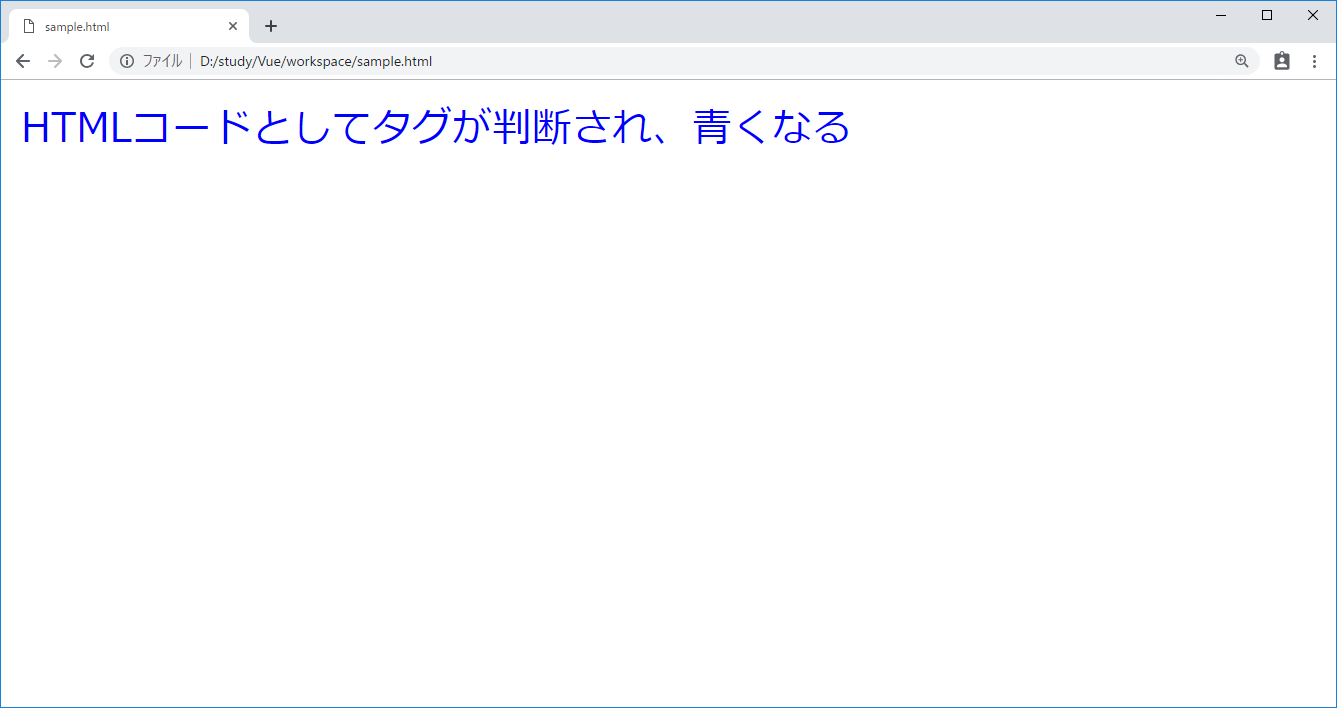
実行結果

上記のように、msgのタグが文字列としてではなく、htmlタグの効果を持って表示されました。
まとめ
- Vueインスタンスのdataの中身は、{{ dataに入っているキー変数 }}で表示できる。
- {{}}内には式をかける。
- v-htmlディレクティブでdataプロパティの文字列をhtmlコードとして見れる。

