Vueインスタンスとは
Vueインスタンスは、dataプロパティやelプロパティ等を保持しており、
これらのプロパティの値を変更して、画面側や処理に影響を与えます。
Vueインスタンスの作成
Vueインスタンスは下記のようにnewを作って作成することができ、
様々なオプションをつけることで、Vueインスタンスにデータを持たせることができます。
var vm = new Vue({
// オプション
})
変数名のvmはViewModelから名前がきていて、
こちらをよく使うのが一般的だそうです。
Vueインスタンスの使い方
Vueインスタンスを試しに使ってみます。
下記のコードは、Vueインスタンスの
elプロパティに「’#app’」、
dataプロパティに「foo: ‘クリック前’」
というデータを入れて置き、
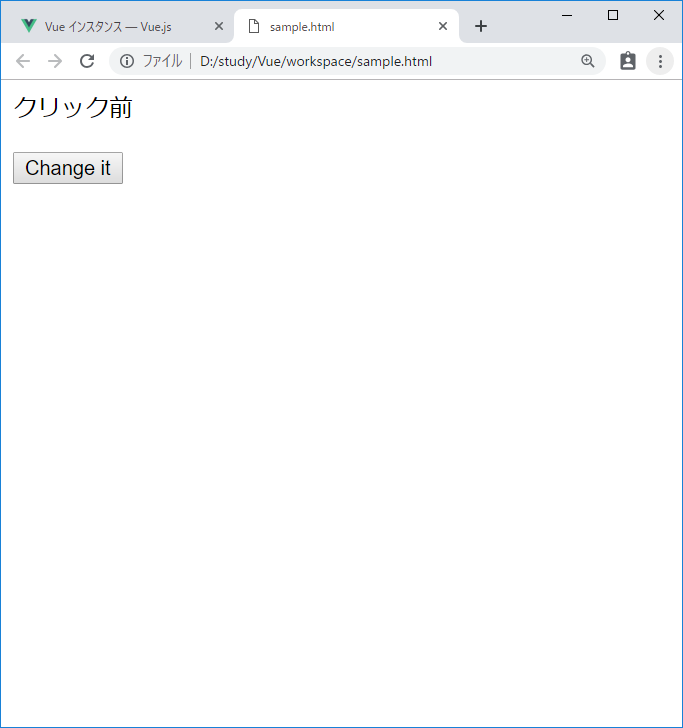
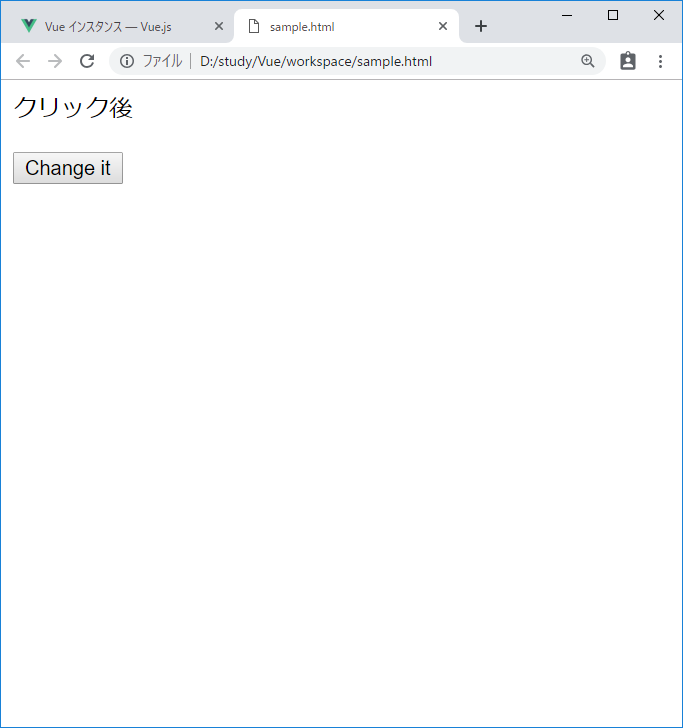
ブラウザ画面でボタンをクリックするとfooキーの文字列が置き換わるというものです。
サンプルコード
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ foo }}</p>
<!-- これは `foo` を更新しなくなります! -->
<button v-on:click="foo = 'クリック後'">Change it</button>
</div>
</body>
</html>
<script>
var obj = {
foo: 'クリック前'
}
new Vue({
el: '#app',
data: obj
})
</script>
実行結果

クリック後

解説まとめ
- jsファイルまたは、<script>内でnew Vue({・・・})でVueインスタンスを作成できる。(変数に入れなくても機能する)
- Vueインスタンスには様々なプロパティをもっている。(プロパティ一覧参照)

