v-onでボタンイベントを受け取って制御する
公式ドキュメントのユーザー入力の制御の項目で説明しているイベントリスナの制御について記載します。
サンプルコード html
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
</body>
</html>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
</script>
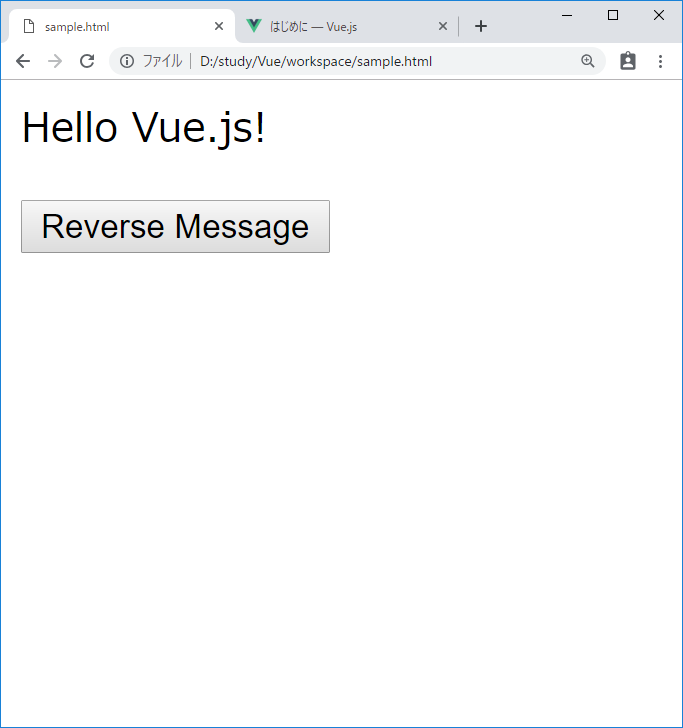
実行結果

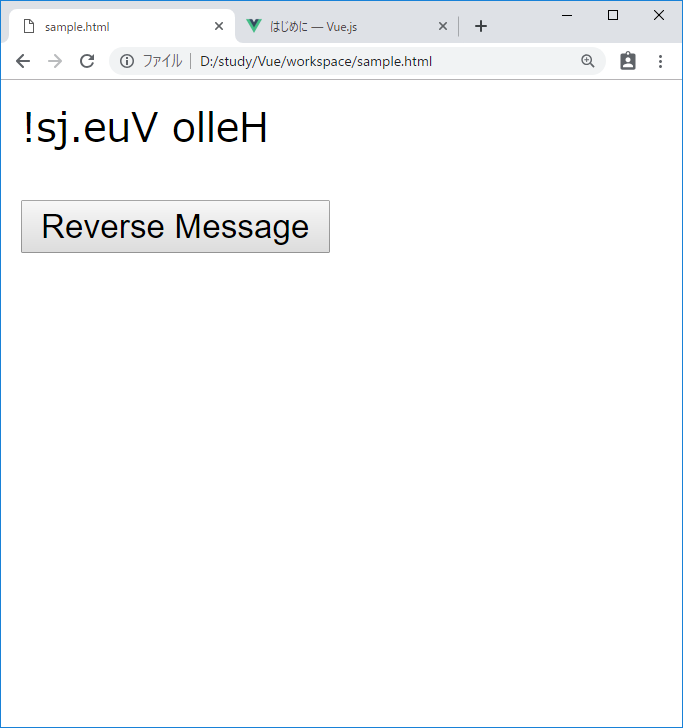
実行結果(ボタンクリック時)

解説
実行結果としては、messageに入っている値を表示して、
ボタンを押すと、文字列を反転させるreverseMessageメソッドが
呼び出されているといった結果になっています。
このように<script>側で、messageの値を変更すれば、
それに伴って、ブラウザでの表示も動的に変わります。
重要なコードの箇所は下記の二つ。
<div id="app">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
<button v-on:click=”reverseMessage”>Reverse Message</button>では、
ボタンイベントが発生したときに、Vueインスタンスに設定している
reverseMessageメソッドが呼び出されて、messageの値を変更しています。
まとめ
- ボタンクリックなどのイベントはv-onで制御できる。
- イベントが発生したら、Javascriptで設定したメソッドを呼び出せる。
- Vueインスタンスのdataの値が変われば、ブラウザ側にも反映される。

