公式ドキュメントのユーザー入力の制御の項目で説明しているv-modelについて記載していきます。
v-modelは双方向バインディングができる
双方向バインディングとは
双方向バインディングとは、
Vue.jsではVueインスタンスのdataの変更と、
ブラウザ側からの入力によってdataの変更が双方向で行えることです。
v-modelで双方向バインディングする
公式ドキュメントのコードを参考に、
双方向バインディングするコードを書いてみます。
サンプルコード html
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
</body>
</html>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'テキストエリアの文字表示'
}
})
</script>
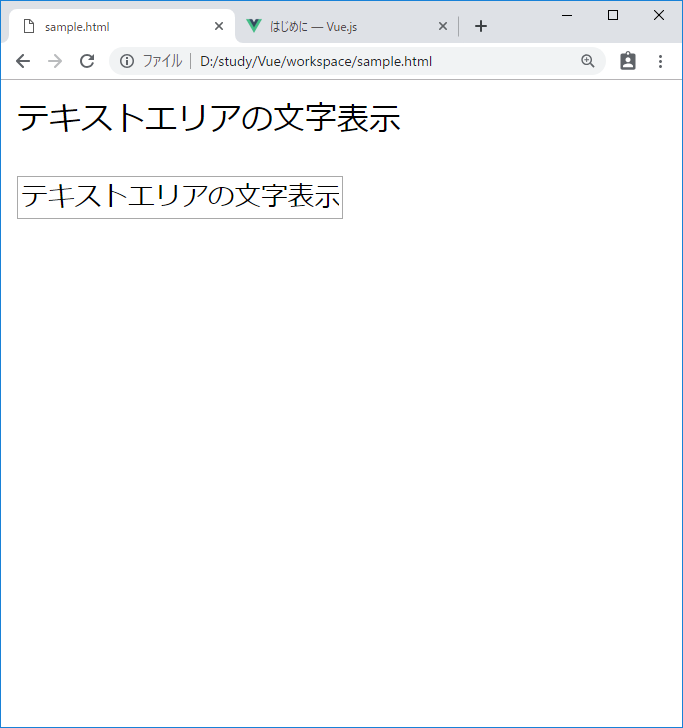
実行結果

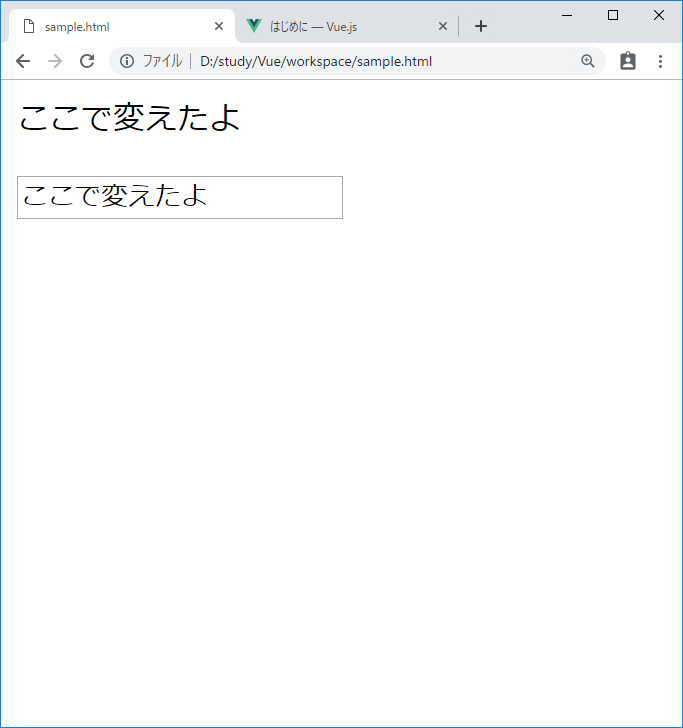
実行結果の状態からテキストエリアの文字を変える

解説
実行結果のように、
テキストエリアの文字列を変えると、
表示されている文字列も動的に変わります。
それを満たしているのが下記のコードの箇所です。
<input v-model="message">
v-modelにVueインスタンスのdataのキーを入れることで、
そのキーのデータをテキストエリアで変えることができるようになっています。
これが双方向バインディングです。
まとめ
- v-modelでVueインスタンスのdataのキーを指定すると、双方向バインディングができる。

