算出プロパティとは
算出プロパティは、Vueインスタンスが持っているcomputedという名前のプロパティのことで、
メソッドに近い感覚で使うことができ、
値を処理して、テンプレート側に処理した値を渡すことができます。
メソッドとの違い
算出プロパティは依存関係に基づいてキャッシュされるという違いがあり、
算出プロパティ内で使われている値が更新されて時にのみ、
関数を再び実行するというところで、
その値が変わらなければ、もともと1回計算された処理をキャッシュとして残し、2回目からは結果だけを残すというところがメソッドとの大きな違いです。
算出プロパティの使い方
公式ドキュメントを参考にして、
下記のコードを作り、実行してみます。
サンプルコード
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>算出前: "{{ message }}"</p>
<p>算出後: "{{ reversedMessage }}"</p>
</div>
</body>
</html>
<script>
var obj = {
message: 'Vue.jsは便利'
}
vm = new Vue({
el: '#app',
data: obj,
computed: {
reversedMessage: function() {
return this.message.split('').reverse().join('')
}
}
})
</script>
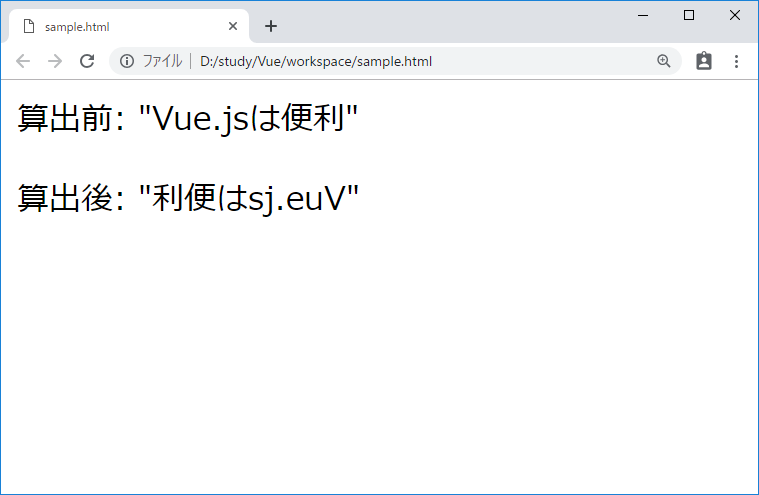
実行結果

上記のように、算出プロパティの関数が使用され、
文字が反転されました。
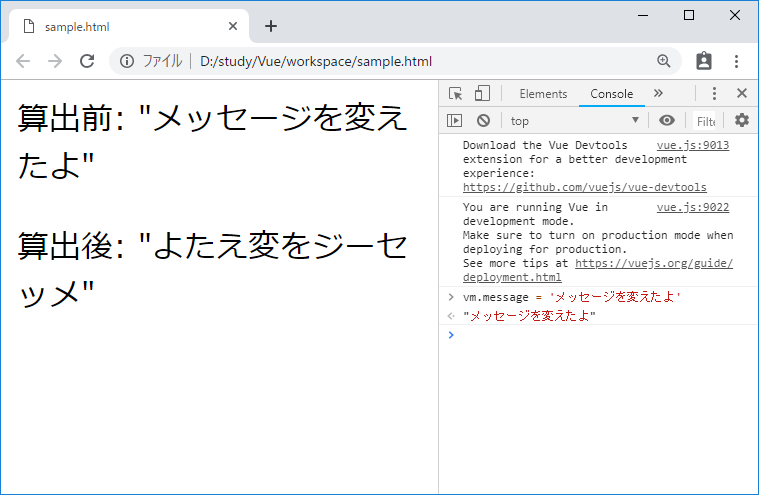
この状態から、F12でChromeの開発者ツールのConsoleのところで、
vmという名前のVueインスタンスが持っているmessageを変えることで、
算出プロパティの関数の結果が下記のように変わります。

まとめ
- 算出プロパティはメソッドのような感覚で使える。
- メソッドとの違いは、算出プロパティでは、使っている変数などの値が変更されたときのみに、再評価される。
- 上記により、1度処理した結果は、値が更新されるまで、キャッシュとしてのこるので、無駄な処理が減る。


