アウトライン導入
Visual Studio Codeでは、バージョン1.25から、アウトライン機能を使えるようになりました。
アウトラインとは
アウトラインは、VSCodeにおいては、変数や入れ子構造になっている箇所を、わかりやすく階層リスト化して、人間からみやすくしてくれる機能です。
言語等によって、リスト表示のされ方は異なり、それぞれ対応した表示をしてくれます。
アウトラインを実際に使ってみる
htmlファイルをサンプルとして、アウトライン機能を使ってみてみます。
サンプルコード
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>算出前: "{{ message }}"</p>
<p>算出後: "{{ reversedMessage }}"</p>
</div>
</body>
</html>
<script>
var obj = {
message: 'Vue.jsは便利'
}
vm = new Vue({
el: '#app',
data: obj,
computed: {
reversedMessage: function() {
return this.message.split('').reverse().join('')
}
}
})
</script>
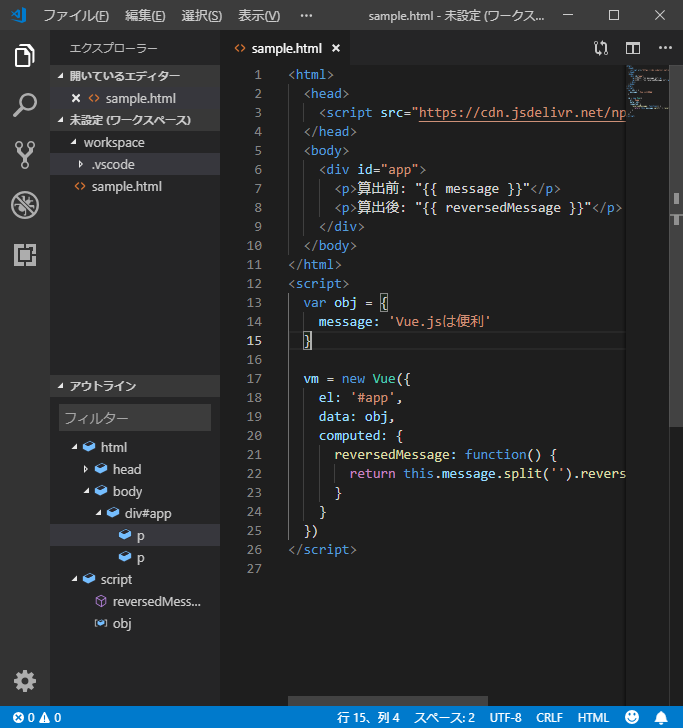
VSCodeの画面

サイドバーの左下に、アウトラインの項目があり、それを開くと選択しているファイルの情報を見ることができます。
htmlファイルでは、タグ毎に階層化していたり、JavaScriptのメソッド等をアイコンでわかりやすく見せたりしていますね。
このように、ファイルの内容を階層リスト化して、人間が見やすい形にしてくれています。
まとめ
- アウトライン機能で、階層リスト化して見やすくしてくれる。
- 入れ子がどのようになっているか、変数などがどこで宣言されているかがすぐわかる。
- 様々な言語に対応されており、それぞれに合った見やすい形にしてくれる。

