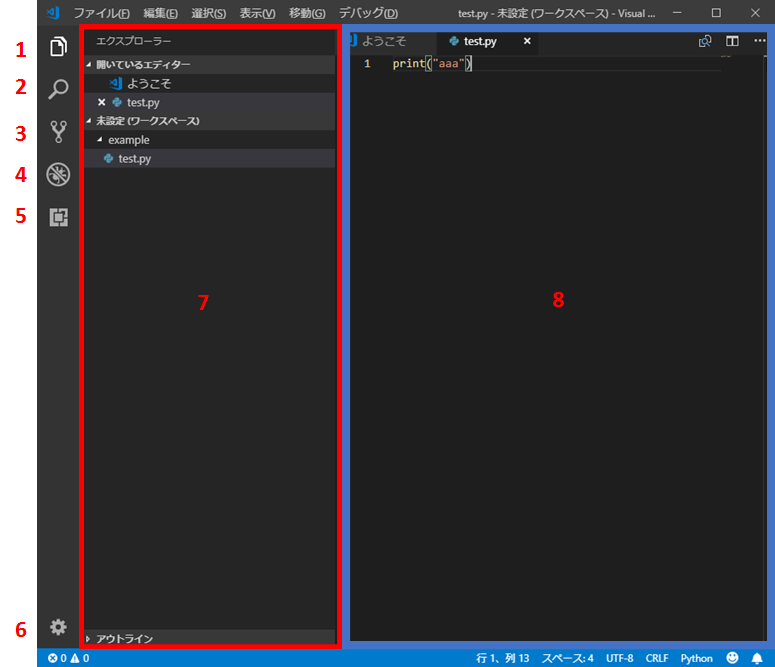
VSCodeの画面について説明します。

まず、左のアクティビティバーと呼ばれる所から説明していきます。
アクティビティバーのアイコンを選択すると7のサイドバーに操作できるスペースが表示されます。
1 エクスプローラー
エクスプローラーは、ワークスペースのフォルダ、ファイルなどを管理することができます。
- フォルダ、ファイルの追加、削除、編集。
- ファイルをエディタに表示。
2 検索
検索メニューでは、ワークスペースに存在するファイルに書かれている文字の検索、置換を行うことができます。
- ワークスペース内の文字列検索・置換。
- 検索条件に含めるファイルまたは除外するファイルの追加。
3 ソース管理
ソース管理では、Git等のソース管理ソフトと連携してソースファイルをバージョン管理したりできます。
4 デバッグ
VSCodeではデバッグができます。拡張機能などを入れることで、その言語やフレームワークのデバッグができます。
5 拡張機能
VSCodeでは拡張機能は必須です。拡張機能を入れることで言語やフレームワークを使えるようになったり、自分が使いやすくなるようにカスタマイズすることもできます。
6 設定
設定メニューが開けます。VSCodeの配色テーマやファイルアイコン、ショートカットキー等の設定変更が行えます。
7 サイドバー
サイドバーは、左のアクティビティバーのメニューから選択した機能の表示して扱えるようになります。
8 エディタ
ワークスペース等でファイルを選択したときに、そのファイルを編集する場所です。

