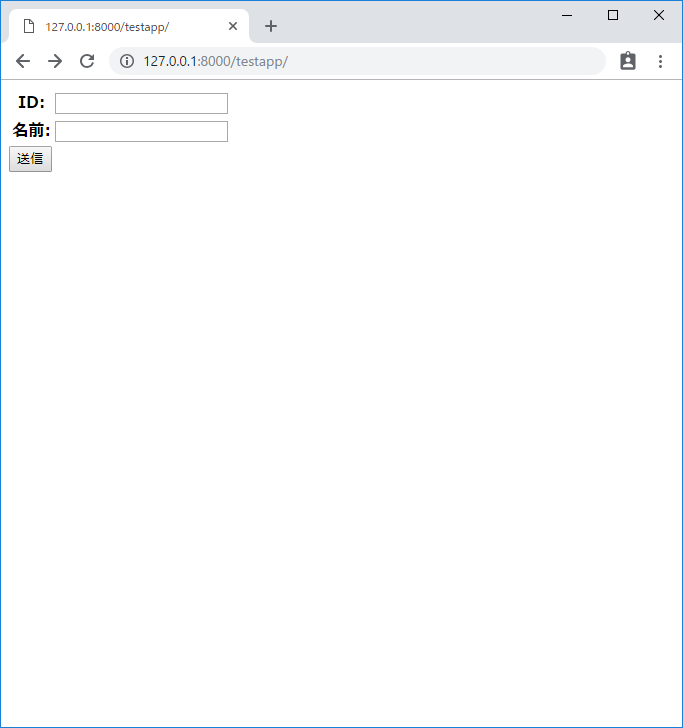
Djangoのテンプレートでつかえるas_tableを使って、
フォーム入力画面を作ります。
テンプレート index.html
<!DOCTYPE html>
<html>
<body>
{% with test_form as form %}
<form action="{% url 'testapp:result' %}" method="post">
{% csrf_token %}
<table>
{{ form.as_table}}
</table>
<input type="submit" value="送信">
</form>
{% endwith %}
</body>
</html>
{{ form.as_table}} で、フォームクラスの値に<label>, <tr>, <th>, <td>をつけて、
表形式にしています。
フォームクラス forms.py
from django import forms
class testForm(forms.Form):
id = forms.IntegerField(label='ID')
name = forms.CharField(label='名前')
ビュー views.py
from django.http import HttpResponse
from django.shortcuts import render
from testapp.forms import testForm
def index(request):
test_form = testForm()
return render(request, 'index.html', {'test_form':test_form})
実行結果