フォームアプリを作成する
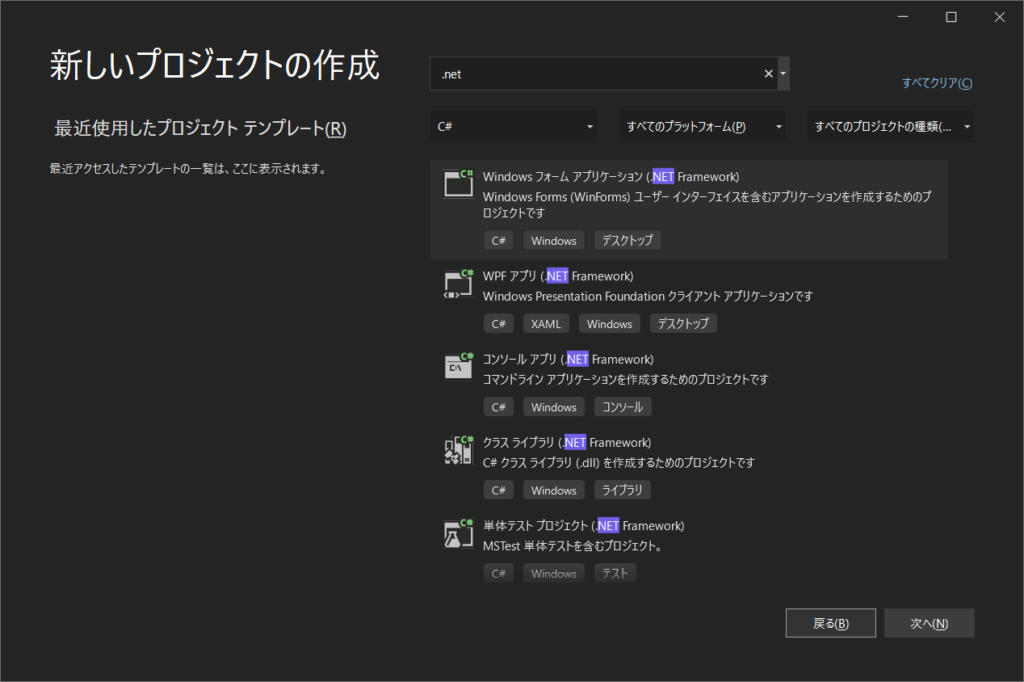
Visual Studio Communityを起動し、新しいプロジェクトの作成を行います。

「Windowsフォームアプリケーション(.NET Framework)」を選択し、フォームプロジェクトを作成します。

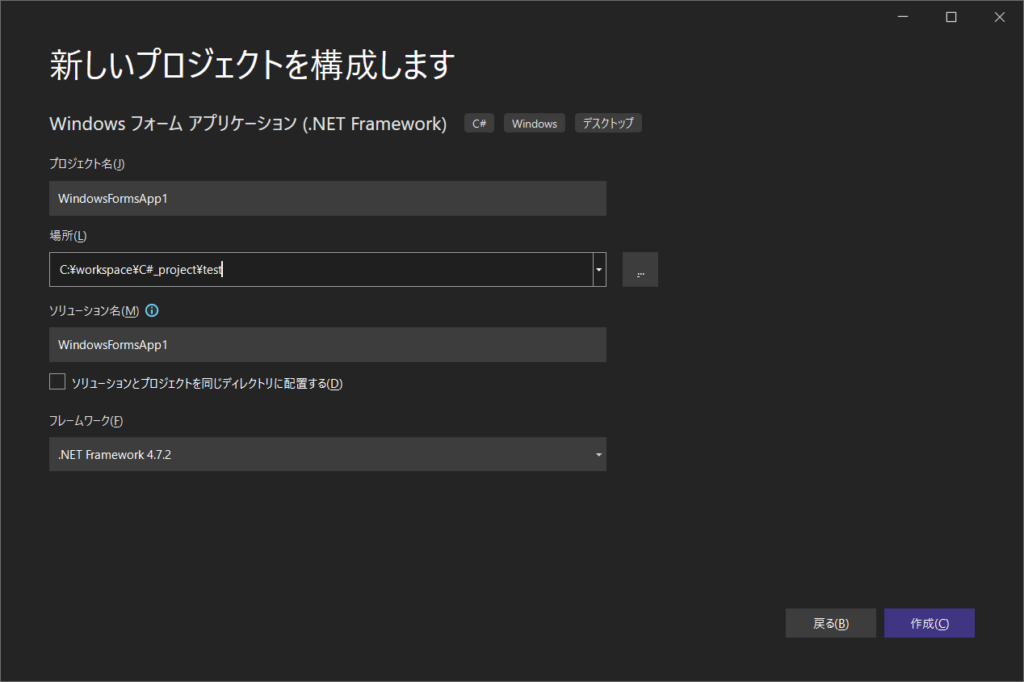
基本デフォルトの設定で問題ないです。
気にする必要があるのは、.NET Frameworkのバージョンを本番環境で使うバージョンで開発する必要があります。

フォームアプリを作って動かしてみる
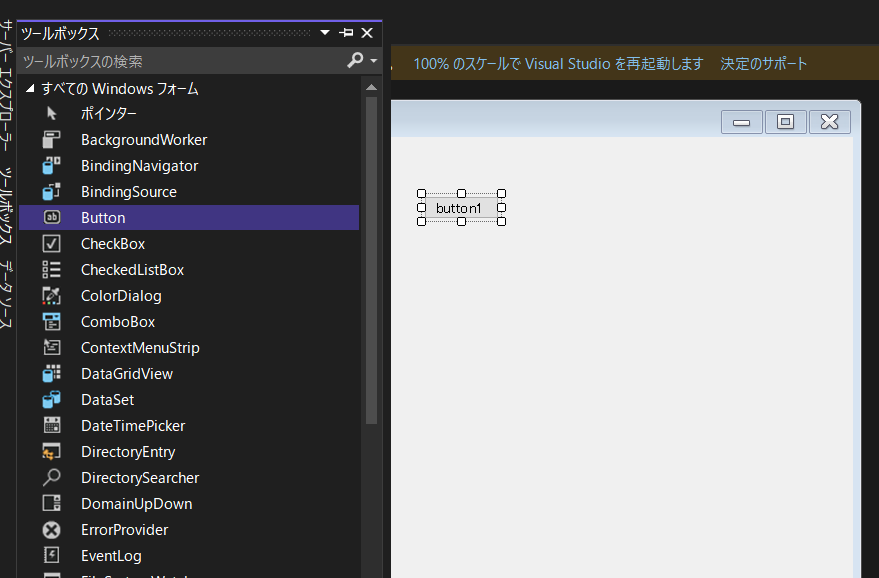
左にある「ツールボックス」から「button]をドラッグアンドドロップで作成してみましょう。

作成したボタンをダブルクリックすると、クリックしたときのイベント処理のメソッドが自動生成されます。
そこに、クリックしたらメッセージを表示する処理を追加します。
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("メッセージです");
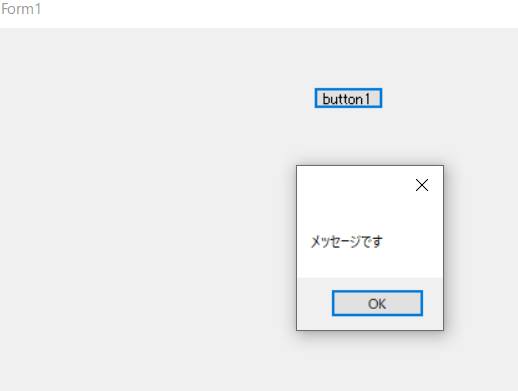
}開始ボタンでデバッグで動かせます。

ボタンを押すとメッセージが表示されます。