Bootstrapのnavbarによるナビゲーションのメニューの配置を右寄せにしたり左寄せにする方法を解説します。
バージョンはBootstrap5を使ってます。
左寄せ
左寄せに関しては、デフォルトで左寄せになるので、特別な設定をする必要はありません。
右寄せ
ナビゲーションのメニューを右寄せにするコードを実装していきます。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">ブランド</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- 右寄せのメニュー -->
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link" href="#">右寄せのメニュー</a>
</li>
</ul>
</div>
</div>
</nav>ポイント
コメントがある箇所で、右寄せのメニューを実装しています。
- ms-autoのクラスを追加することで、自動的に左側にマージンを作り、ナビゲーションメニューを右寄せに指定してます。
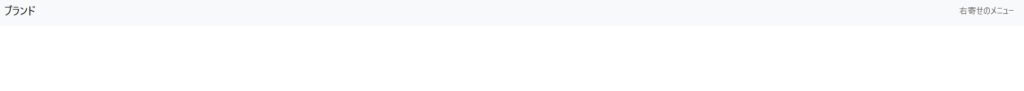
実行結果

右寄せと左寄せの両方
右寄せのメニューと、左寄せのメニューの両方がある場合のコードを実装します。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">ブランド</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<!-- 左寄せのメニュー -->
<ul class="navbar-nav me-auto">
<li class="nav-item">
<a class="nav-link" href="#">左メニュー</a>
</li>
</ul>
<!-- 右寄せのメニュー -->
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link" href="#">右メニュー</a>
</li>
</ul>
</div>
</div>
</nav>ポイント
コメントの記載がある箇所で実装しています。
- me-autoクラスを指定してる箇所に左寄せのメニューを作成、ms-autoをしている個所に右寄せのメニューを作成しています。
- 上記はマージンの自動調整をしているだけのため、実際はme-autoかms-autoのどちらかを指定していれば、同じ結果になります。
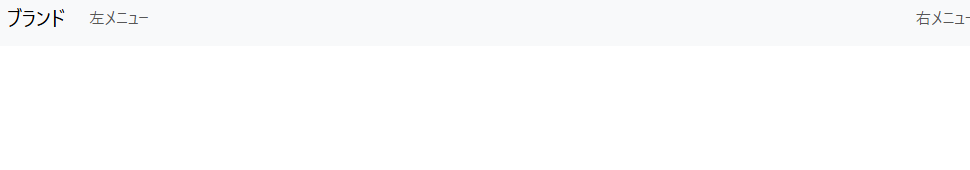
実行結果