はじめに
Bootstrap 5をダウンロードして、使う方法を載せていきます。
ダウンロード
公式サイトから、コンパイルされたCSSとJSのファイルをダウンロードします。
公式サイトのDLページ:https://getbootstrap.jp/docs/5.3/getting-started/download/

ファイルを展開すると、以下のようなファイルが展開されることが確認できます。
bootstrap-5.x.x-dist/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
├── js/
│ ├── bootstrap.bundle.js
│ ├── bootstrap.bundle.min.jsプロジェクトに組み込む
展開したbootstrapファイルを配備
展開したcss、jsフォルダを、以下のようにプロジェクトのところに配備します。
my-project/
├── index.html
├── bootstrap/
│ ├── css/
│ ├── js/
htmlでbootstrapを組み込む
htmlにbootstrapを組み込む内容を入れます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap 5 Example</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1 class="text-center mt-5">Hello, Bootstrap 5!</h1>
<p class="lead text-center">これはBootstrap 5を使ったシンプルな例です。</p>
<button class="btn btn-primary">ボタン</button>
</div>
<!-- Bootstrap JavaScript -->
<script src="bootstrap/js/bootstrap.bundle.min.js"></script>
</body>
</html>

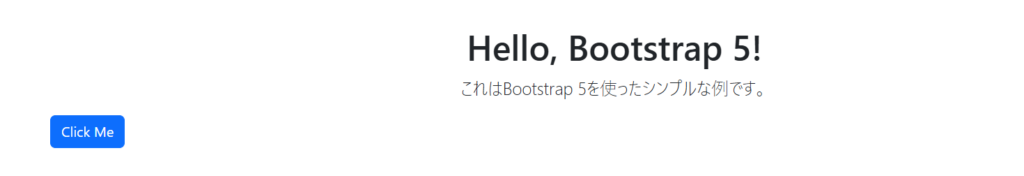
これでbootstrapのUIの機能を使えることが確認できます。
コードのポイント
以下の箇所で、bootstrapが使えるようになっています。
- linkタグでbootstrap.min.cssを読み込む
- bootstrapタグでbootstrap.bundle.min.jsを読み込む。
また、metaタグのcontentで表示領域を画面幅に合わせて、initial-scaleで初期のズーム倍率を1倍に設定することで、デバイスの画面幅に合わせたレスポンシブデザインとして動くように設定しています。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
