Bootstrapを使うと、ナビゲーションバー(Navbar)を簡単に作成できます。さらに、少し工夫することで2段構成のナビゲーションバーを実現することも可能です。本記事では、Bootstrap 5を使って具体的なコード例を交えながら2段ナビゲーションバーの作成方法をご紹介します。
ナビゲーションバーを2段にする方法
やり方としては、ナビゲーションバーを2つ実装することで、2段にしていきます。
まずはコードを実装します。以下のコードをbodyタグなどの中に記述すると、実行できます。
<!-- 上段のナビゲーション -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">MySite</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarMain" aria-controls="navbarMain" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarMain">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" href="#">ホーム</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">メニュー</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 下段のナビゲーション -->
<nav class="navbar navbar-expand-lg navbar-dark bg-secondary">
<div class="container-fluid">
<div class="collapse navbar-collapse" id="navbarSub">
<ul class="navbar-nav me-auto">
<li class="nav-item">
<a class="nav-link" href="#">カテゴリー 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">カテゴリー 2</a>
</li>
</ul>
</div>
</div>
</nav>コードの解説
上段のナビゲーションバーと下段のナビゲーションバーを作りました。特徴は以下です。
- 上段ナビゲーションバー
- navbar-expand-lgやnavbar-togglerで、幅が狭いときにメニューを折りたたむ
- navbar-brandでロゴを作成
- 下段ナビゲーションバー
- navbar-togglerが未実装のため、幅が狭い場合はメニューを非表示にする
- nav要素には、上段と異なる色のクラスを指定し、区別できるように設定
実行結果
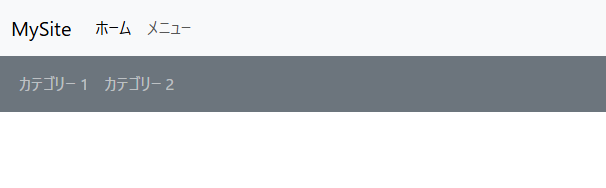
ブラウザ幅が広い場合

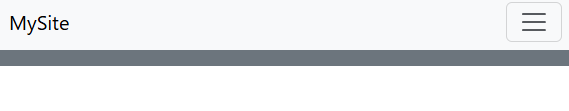
ブラウザ幅が狭い場合