ナビゲーションバーのメニューを中央寄せにするのは、特定のデザイン要件を満たすためによく求められるレイアウトです。本記事では、Bootstrap 5を使ってナビゲーションバーのメニューを中央揃えにする方法を解説します。
ナビゲーションバーのメニューを中央寄せ
まずはコードを実装していきます。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">ロゴ</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- 中央寄せの指定 -->
<div class="collapse navbar-collapse justify-content-center" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">ホーム</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">メニュー</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">問い合わせ</a>
</li>
</ul>
</div>
</div>
</nav>コードの解説
ポイントとしては、コメントの箇所で、justify-content-centerクラスを指定している個所になります。
このクラスの設定で、ナビゲーションのメニューが中央寄せされます。
他は、Bootstrapのナビゲーションのテンプレートを実装してるだけになります。
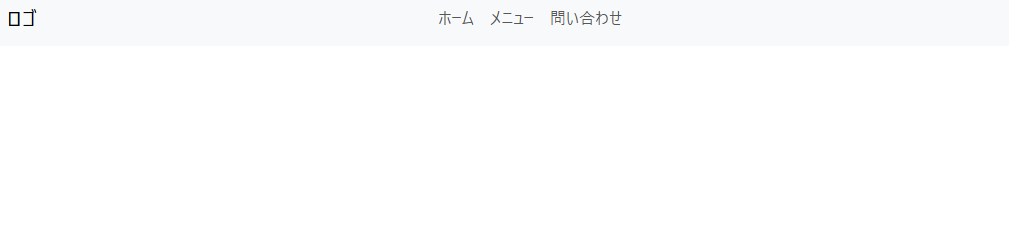
実行結果
実行結果を見ると、メニューが中央寄せされていることがわかります。