Bootstrapのnavbarを使えば、レスポンシブなナビゲーションバーを簡単に作成できます。今回は、ドロップダウンメニューを含むナビゲーションバーを作成する方法を解説します。
バージョン
バージョンはbootstrap5で作っています。
ドロップダウンメニューの追加
まずはコードを記載していきます。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Brand</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">ホーム</a>
</li>
<!-- ドロップダウンのメニュー -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
ドロップダウンメニュー
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">メニューその1</a></li>
<li><a class="dropdown-item" href="#">メニューその2</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">メニューその3</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>ポイント
ドロップダウンを実装している個所は、コメントが記載されているあたりになります。
- ドロップダウンメニューの部品のナビゲーションアイテムのルートタグにdropdownクラスを追加します
- dropdown-toggleクラスで、下矢印のようなドロップダウンの見た目になります。
- data-bs-toggle=”dropdown”属性は、ドロップダウンをするメニューに必須な属性です。
- dropdown-menuクラス内のタグに、dropdown-itemクラス内で各ドロップダウンメニューを作ります。
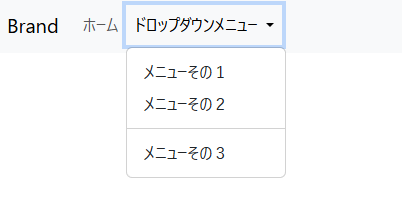
実行結果
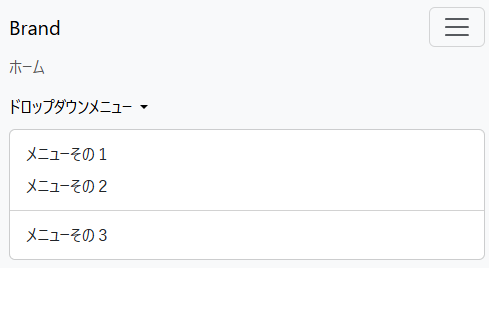
実行結果の画面です。

横幅が狭いときは以下のようになります。