概要
Lambdaをどのように使えるのか学習のために、Hello Worldを実行していく作業です。
言語はPython 3.9を使います。
Lambdaで関数を作成
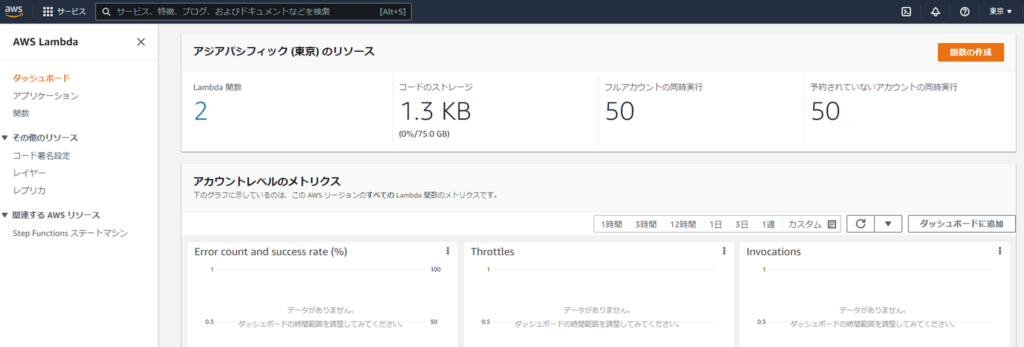
まず、Lambdaの画面を開きます。そうすると右上に関数の作成というのがあるので、クリックします。

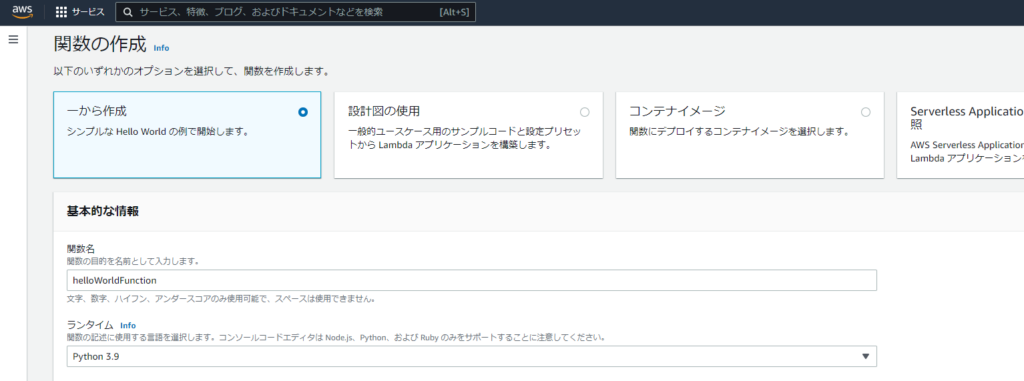
そうすると、関数の作成画面に移動します。
関数の作成方法として、いくつかありますが、今回は一から作成を選択します。

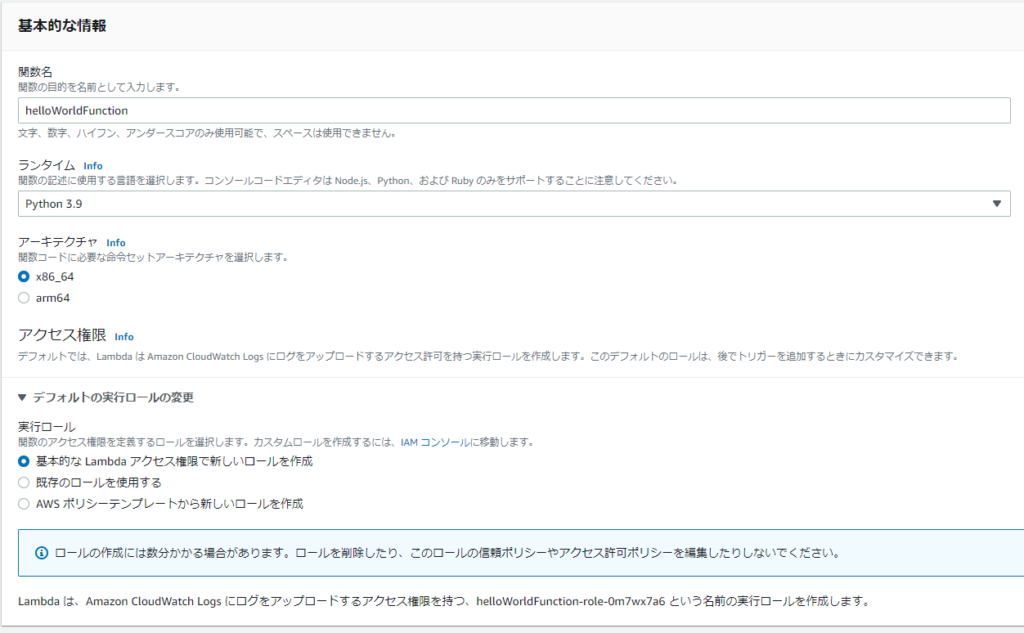
変更する箇所は、以下の通りです。
- 関数名:helloWorldFunction(適当な名前)
- ランタイム:Pytyhon3.9
設定が完了したら、右下に関数の作成ボタンがあるので、それで作成します。
また、アクセス権限はデフォルト設定で、Lambda関数のログをCloudWatch logs残す権限が与えられたロールが作成されて、適用されます。

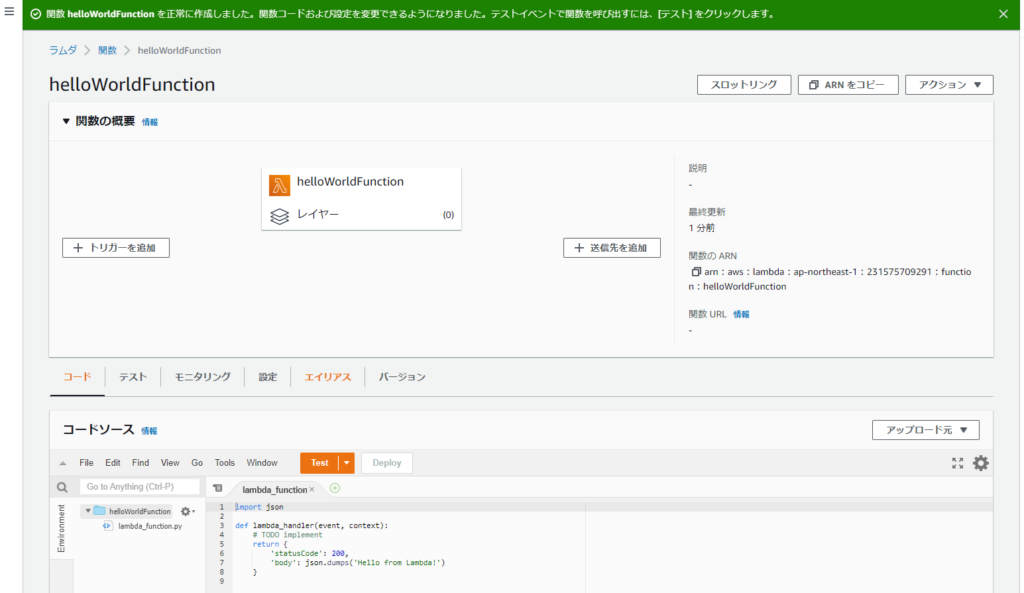
関数が作成されると、以下のように画面が表示されます。
上部が関数の設計図のようなもので、下部がコードなどが編集できる環境になります。

関数をHello Worldのコードに書き換える
デフォルトコードの解説
関数をHello Worldのコードに書き換えていきますが、
まず、デフォルトで作成されたコードについて解説します。
コードは以下のようになります。
import json
def lambda_handler(event, context):
# TODO implement
return {
'statusCode': 200,
'body': json.dumps('Hello from Lambda!')
}
①lambda handler関数
Lambda関数を実行すると、この関数から処理が開始されます。引数ついては以下の内容となります
- event:イベントに関するデータで、例えばhtmlの入力フォームのデータなどがはいる。
- context:Lambda環境に関するデータが入る。メモリの容量など。
②return戻り値
API Gatewayを使う場合の、決まった形式で戻り値で渡すようになっていますが、これがその形です。
今回は使わないので書き換えていきます。
Hello Worldを出力するコードに書き換え
デフォルトにコードを、単純にHello Worldを出力するコードに書き換えます。
書き換え完了したら、デプロイボタンでデプロイします。
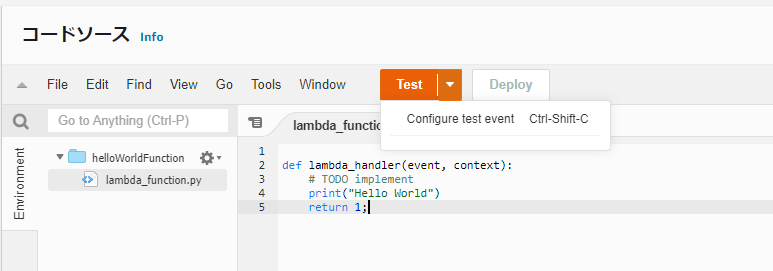
def lambda_handler(event, context):
# TODO implement
print("Hello World")
return 1;動作確認
テストイベント作成
動作確認をしていきます。
まず、Testボタンのメニューから、Configure test eventをクリックします。

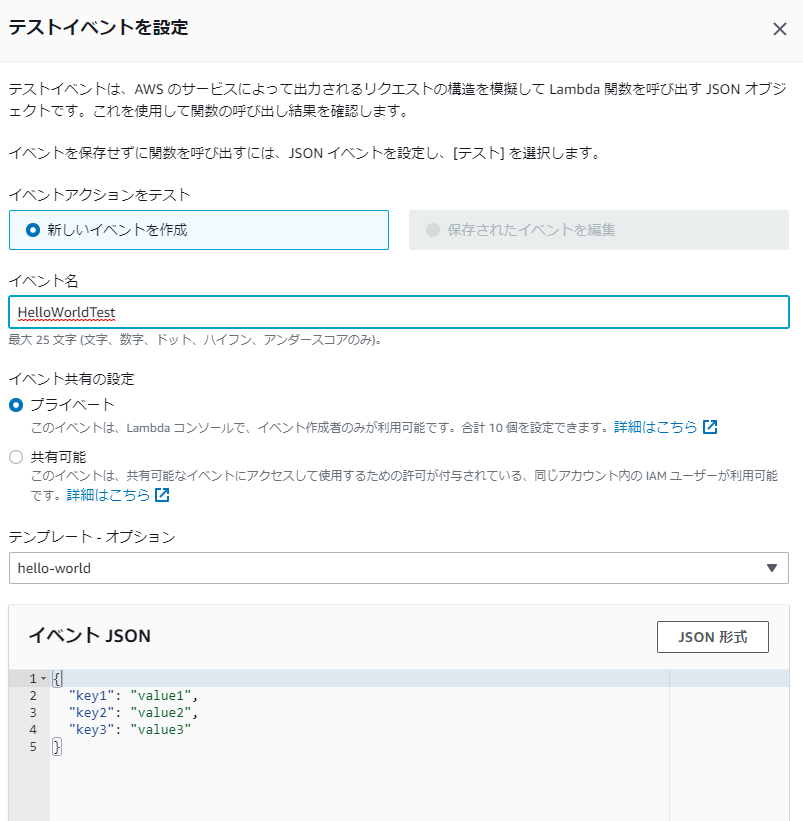
設定個所としては、イベント名に適当名前を入れるだけでよいです。
そのあと、保存をします。
※補足説明として、イベントJSONの個所に設定されている値は、lambda_handler関数のevent引数のデータに組み込まれるものです。

テスト実施
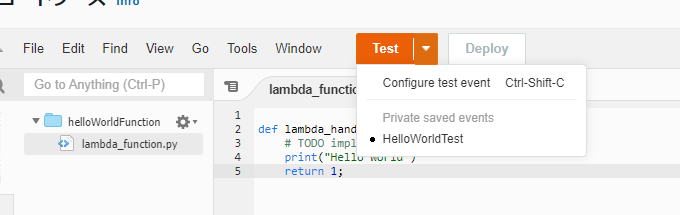
作成したテストイベントでテストします。
HelloWorldTestイベントが選択されていることを確認し、Testボタンをクリックします。

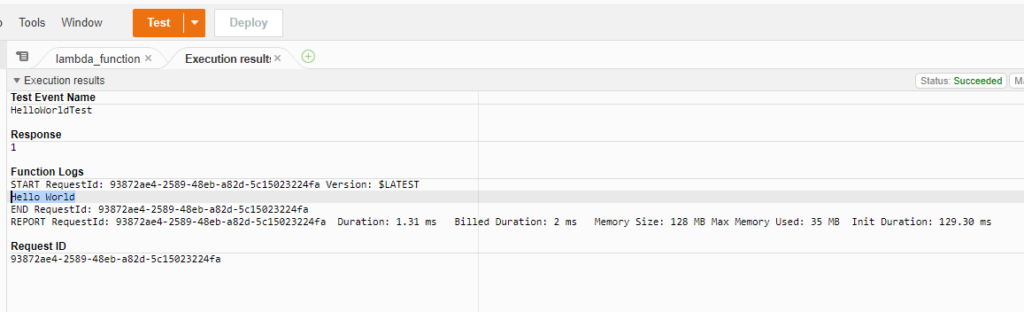
結果がコードエディタの別タブで開かれます。
Hello Worldが表示されていることがわかります。

CloudWatch Logsで実行ログを確認
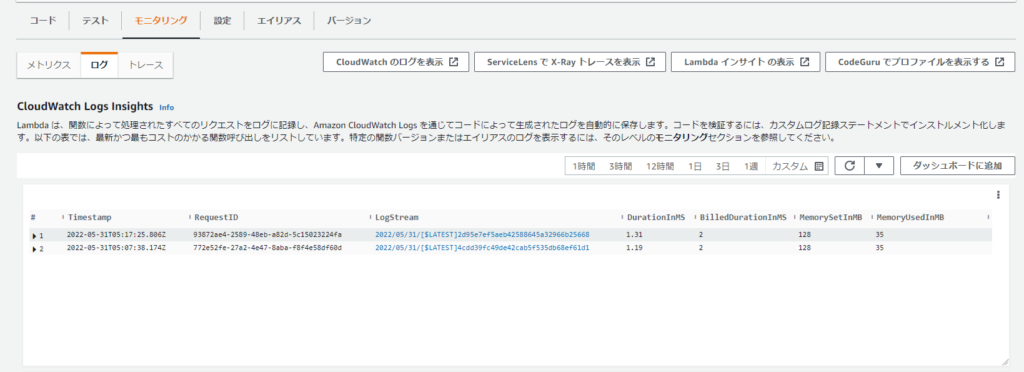
以下のように、モニタリング、ログのタブを選択すると、ログを確認できます。
そして、LogStreamのリンクをクリックすると、CloudWatch Logsの画面に移動します。

ログでも、以下のようにHello Worldが出ていることがわかりました。


