Visual Studio Community
今回はVisual Studio Community2022で作業する。
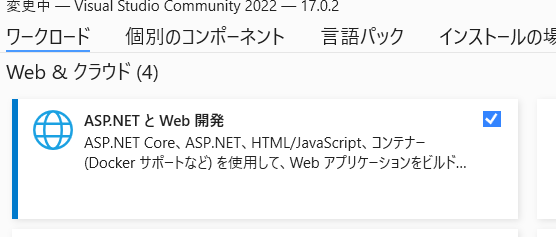
ワークロードは以下の「ASP.NETとWeb開発」が必要。

ASP.NET Web APIのプロジェクト作成
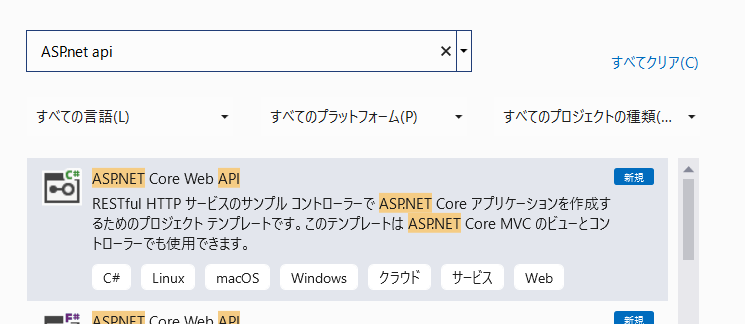
Visual Studioで、新しいプロジェクトの作成で、テンプレート「ASP.NET Core Web API」を選びます。

他の設定は基本的にデフォルト設定で問題ないです。
プロジェクト名などは自由に設定します。

プロジェクトが作成します。
動作確認
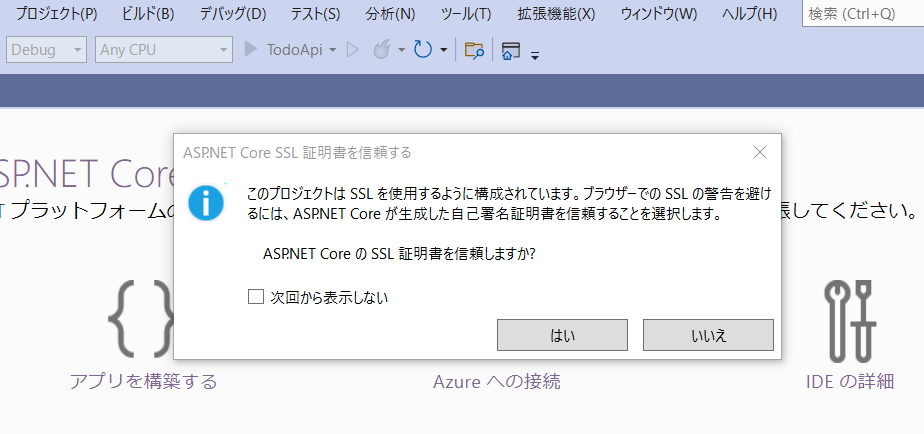
デバッグの開始で実行します。証明書を求められるので、はいを選択。

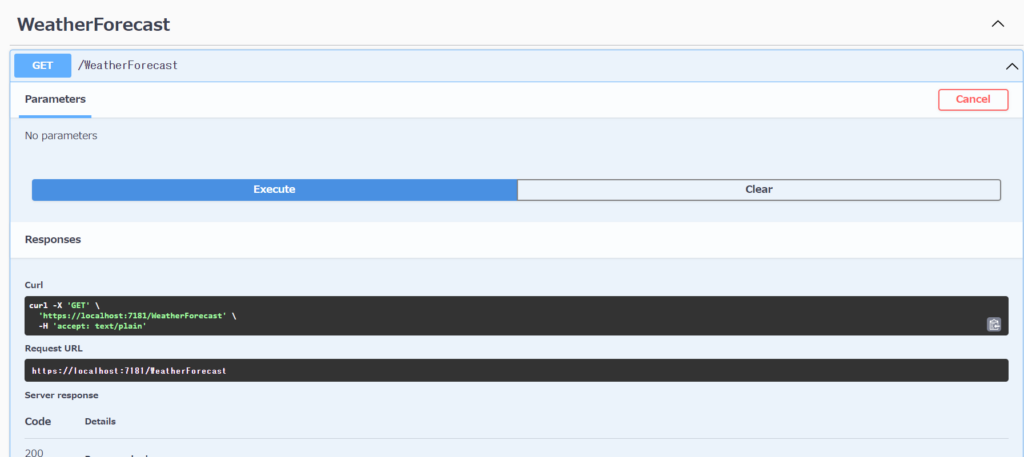
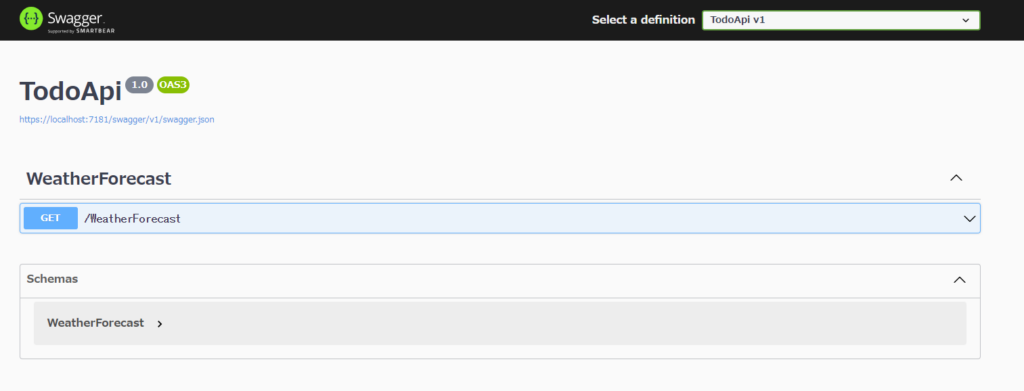
実行するとブラウザが立ち上がり、デフォルトページが表示されます。
ここには、

この画面から、GET APIリクエストを、Executeで実行して動作確認できます。
※本来であれば、Postmanなどでテストしたりしてレスポンスを返すのが良いかもです。