MatDatepickerで日本日付の入力フォームを作る[Angular Material]
環境
バージョンは以下。
- Angular18
- angular/material@18.2.2
機能実装
コンポーネント側は、以下のモジュールとproviderの設定をします。
@Component({
~
imports: [MatFormFieldModule, MatInputModule, MatDatepickerModule],
providers: [provideNativeDateAdapter()]
})
export class AppComponent {}テンプレート側には、以下のような形で、datepickerの入力フォームを作成します。
<mat-form-field>
<mat-label>開始日時</mat-label>
<input matInput [matDatepicker]="picker">
<mat-hint>MM/DD/YYYY</mat-hint>
<mat-datepicker-toggle matIconSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>
デフォルトだと、日本日付ではないため、app.config.tsなどの、全体のproviders設定のところに、以下のロケールを日本に設定します。
export const appConfig: ApplicationConfig = {
providers: [
~
{ provide: MAT_DATE_LOCALE, useValue: 'ja-JP' }
]
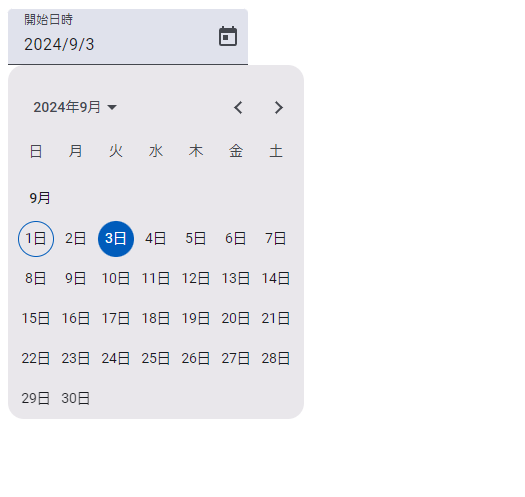
};実行すると、以下のようにAngular Materialのカレンダーが使えます。

日付の日を消したい場合は、以下を参考にすれば可能です。


