概要
Azure DevopsのReposにあるAngularアプリを、Azure DevopsのPipeline機能を使って、App Serviceへデプロイしていきます。
この記事では、ビルドパイプラインの処理をまとめていきます。
ビルドパイプラインはクラシックエディタで今回は作成していきます。
AngularアプリをReposに作成する
今回は、Devopsのreposにtest-webappというAngularプロジェクトのソースを入れています。
ソースの内容はデフォルトで作られるAngularプロジェクトの内容です。

MarketplaceからAngular CLIの拡張機能を取得
ビルドパイプラインで使用するAngular CLIの拡張機能をMarketplaceから取得します。
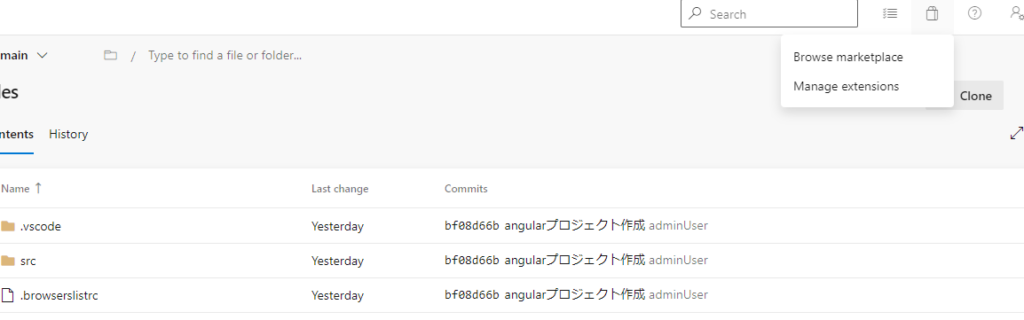
右上のカバンのアイコンから、「Browser marketplace」を選択します。

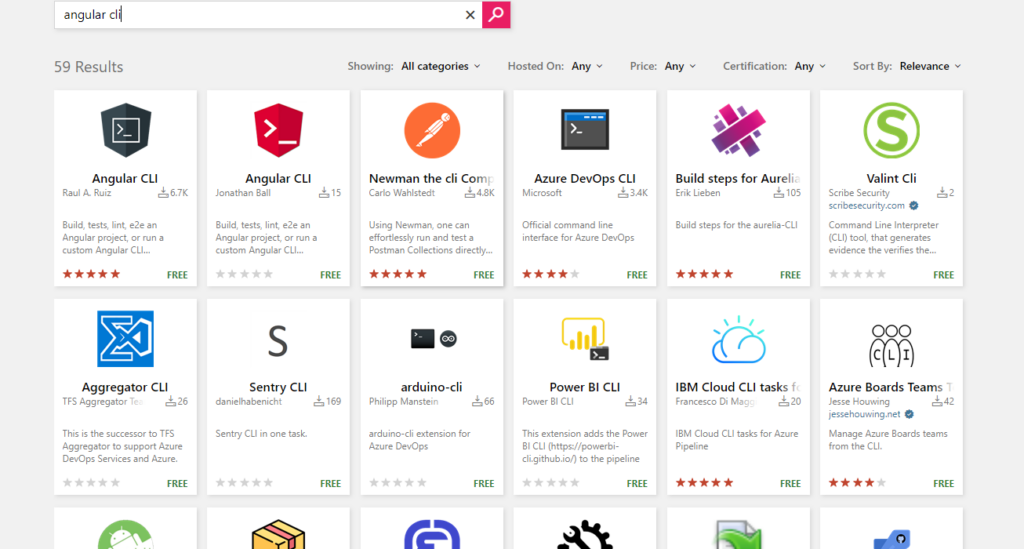
そうすると、検索画面がでるので、Angular CLIと検索します。
Raul A. Ruiz製を使います。

Get it freeからインストールしていきます。

この拡張機能は、後述のビルドパイプラインのクラシックエディタで構成するときに、Angular CLIのコマンドを使う時に利用します。
ビルドパイプラインの作成
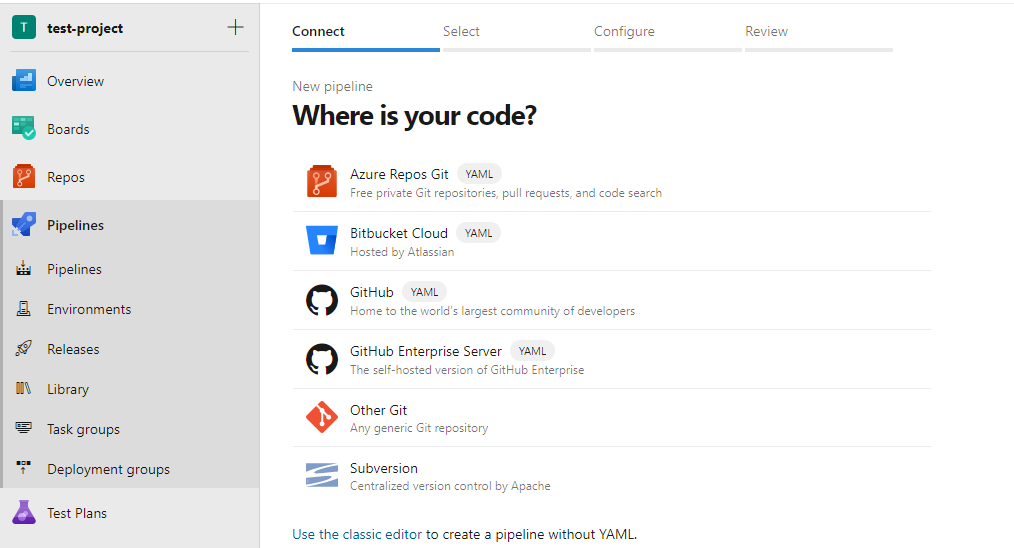
azure devopsのpipelines画面のnew pipelineからビルドパイプラインを作成します。

今回はYAMLではなく、下に表示されている「Use the classic editor」を選択して、クラシックエディタで構成します。

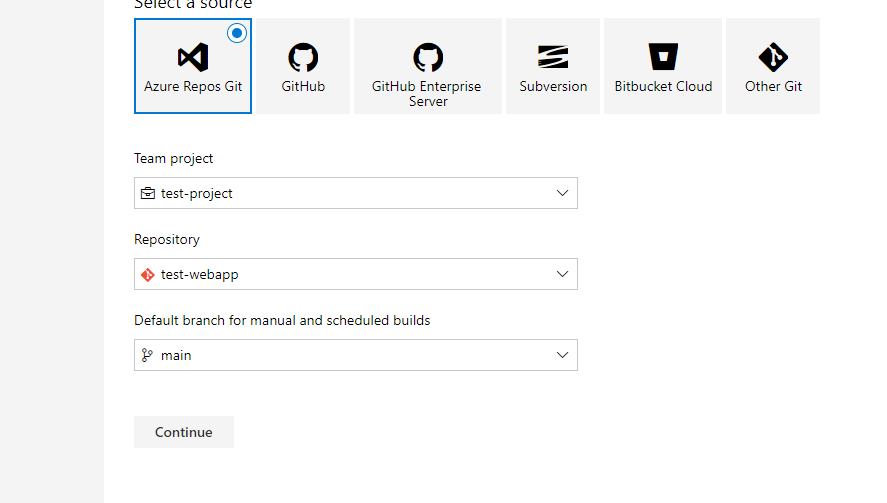
プロジェクトと、ビルド対象のリポジトリとブランチを設定します。

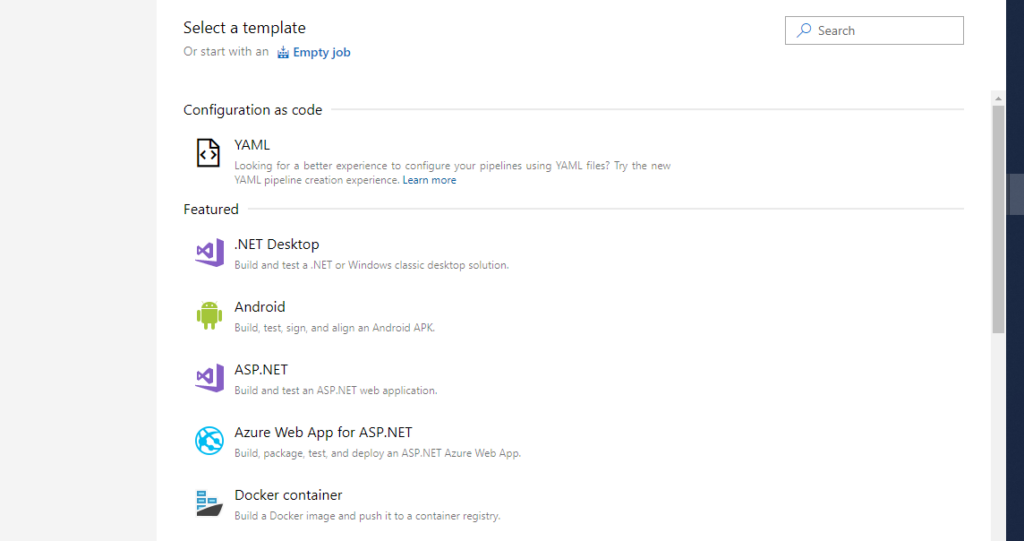
テンプレートは、特に選択せずに、empty jobで今回は作成します。

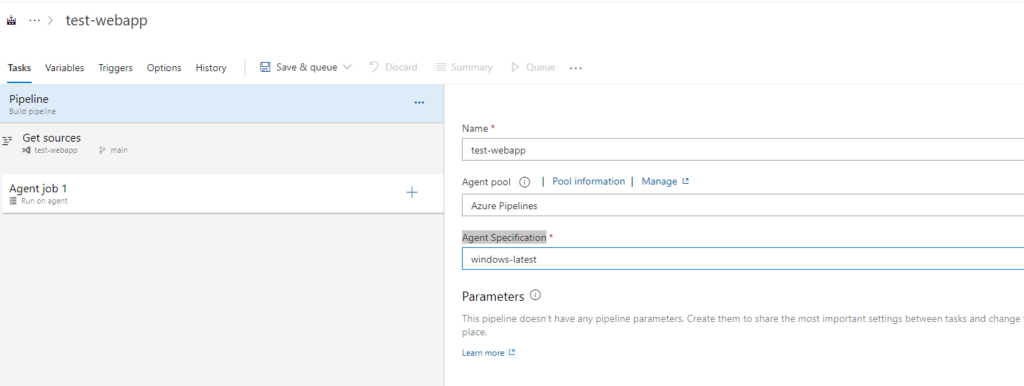
ビルドパイプラインの構成で、まずビルドパイプラインの名前と、Agent Specificationを設定します。
とりあえず、windowsの最新を設定します。

agent jobの+アイコンから、ジョブを追加していきます。
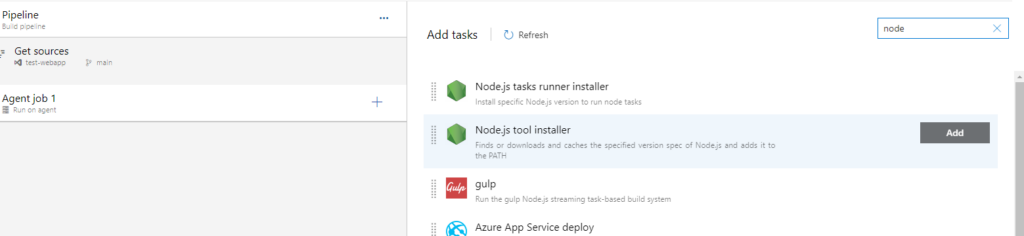
追加するジョブを検索してaddで追加します。

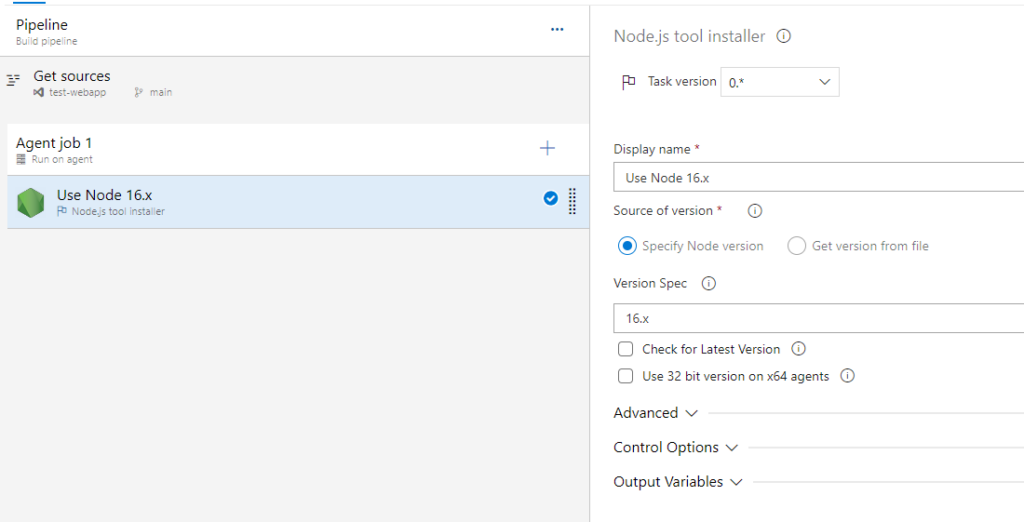
まずは、Node.js tool installerをインストールし、バージョンを自分のangularプロジェクトに合わせたものに設定します。

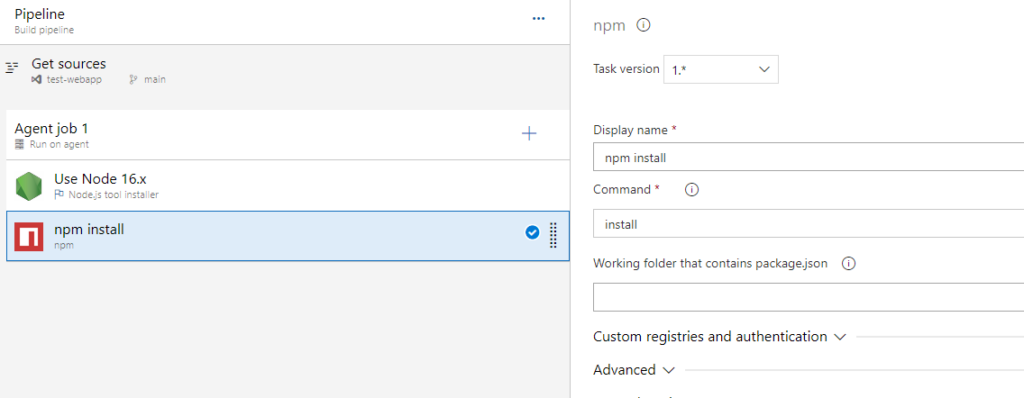
次はnpmのジョブでnpm installコマンドを実行させるようにします。

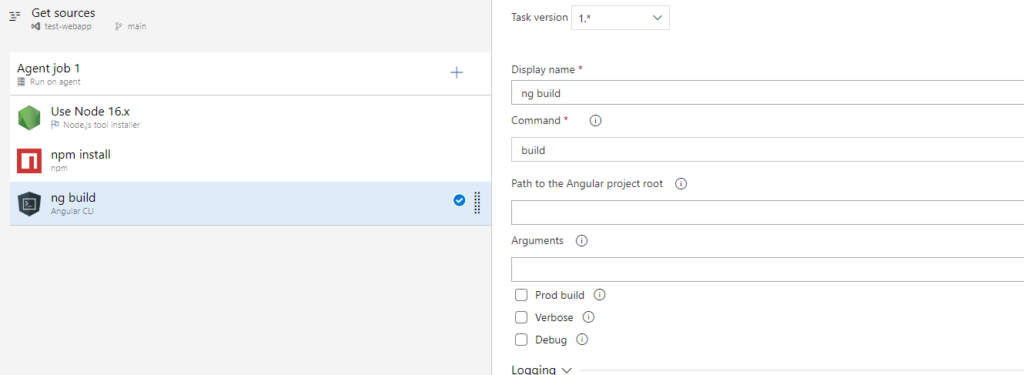
次はangular cliのジョブで、ng buildを追加します。
※今回やったときのangularのプロジェクトだと、prod buildにチェックが入っていたらエラーになっていたのでそれは外しました。

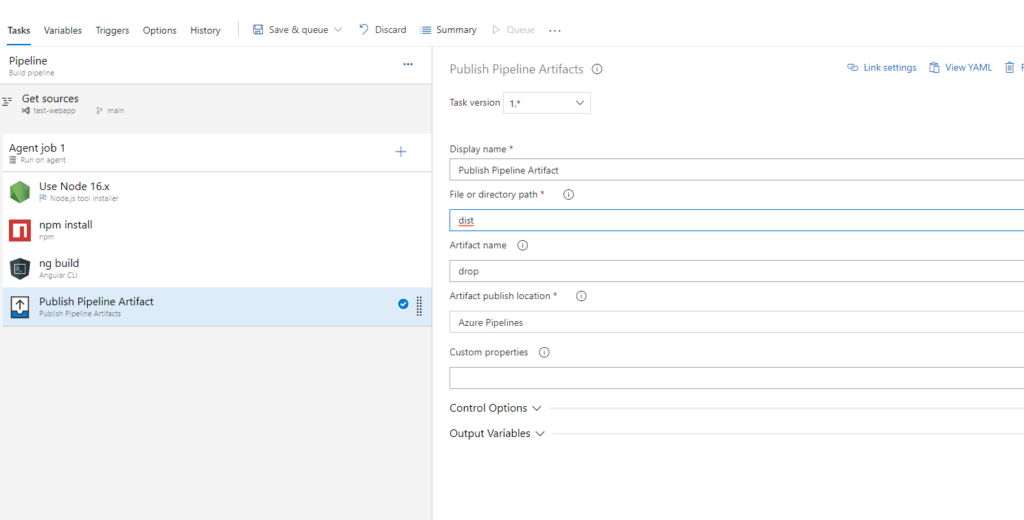
Publish Pipeline Artifactsジョブを追加します。
「File or directory path」にng buildの出力先フォルダであるdistを指定します。
そして、「Artifact name」にdropという適当な名前を設定します。

以上で、構成の設定は終わりのため、Save&queueを実行します。
これを実行すると、保存と同時にビルドパイプラインの実行も始まります。
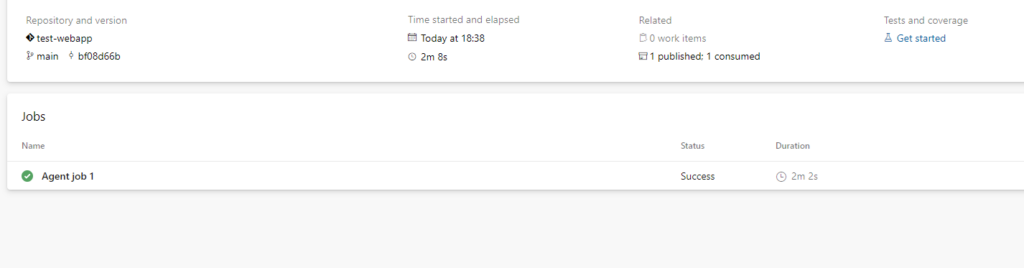
ビルドパイプラインが正常に完了するとAgent jobの個所が緑になり、Relatedのとこで作られたファイルが確認できます。

リリースパイプライン
次のリリースパイプラインの作業は以下にまとめてます。
devopsでApp ServiceにAngularアプリをデプロイする(リリースパイプライン編)

