日本日付の日を消したい
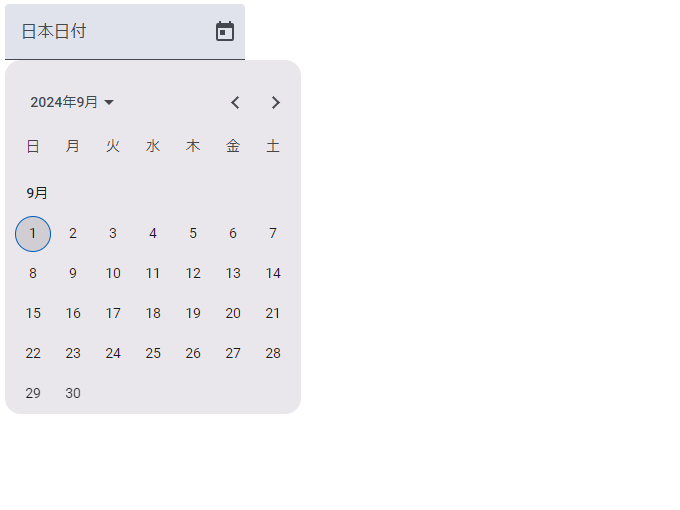
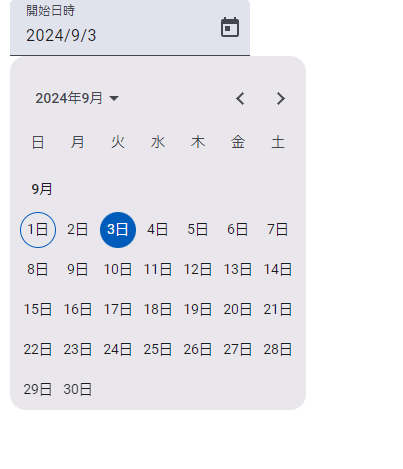
providersで、ロケールを以下のように日本にできるが、カレンダーに日が入っていて、
デザインが微妙なので日を消すようにする。
providers: [
~
{ provide: MAT_DATE_LOCALE, useValue: 'ja-JP' }
]

日本日付の日を消す
方法1 momentを使う
provideNativeDateAdapter()を使う代わりに、@angular/material-moment-adapterをインストールして、provideMomentDateAdapter()を使うことで、解決できます。
以下のコマンドで、momentのパッケージをインストールします。
ng add @angular/material-moment-adapterそのあとは、以下のような形で実装すると、日本日付のカレンダーで、単位に日がないものになります。
import {ChangeDetectionStrategy, Component} from '@angular/core';
import {provideMomentDateAdapter} from '@angular/material-moment-adapter';
import {MatButtonModule} from '@angular/material/button';
import {MAT_DATE_LOCALE} from '@angular/material/core';
import {MatDatepickerModule} from '@angular/material/datepicker';
import {MatFormFieldModule} from '@angular/material/form-field';
import {MatInputModule} from '@angular/material/input';
import 'moment/locale/ja';
@Component({
selector: 'app-datepicker-sample',
standalone: true,
imports: [MatFormFieldModule, MatInputModule, MatDatepickerModule, MatButtonModule],
templateUrl: './datepicker-sample.component.html',
styleUrl: './datepicker-sample.component.scss',
providers: [
provideMomentDateAdapter(),
{ provide: MAT_DATE_LOCALE, useValue: 'ja-JP' }
],
changeDetection: ChangeDetectionStrategy.OnPush,
})
export class DatepickerSampleComponent {
}
<mat-form-field>
<mat-label>日本日付</mat-label>
<input matInput [matDatepicker]="dp" />
<mat-hint>YYYY/MM/DD</mat-hint>
<mat-datepicker-toggle matIconSuffix [for]="dp"></mat-datepicker-toggle>
<mat-datepicker #dp></mat-datepicker>
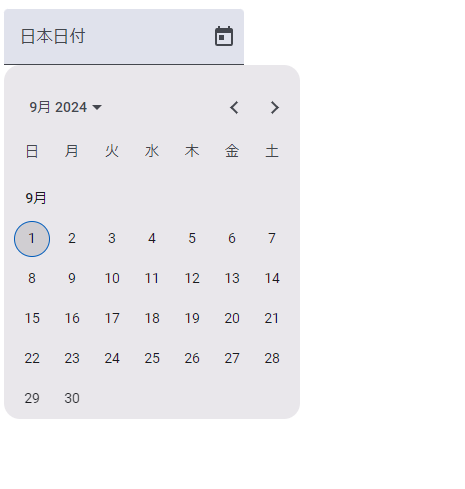
</mat-form-field>実行結果のデザインは以下のように、日が取り除かれたデザインになりました。

一応簡単にできますが、angular/material-moment-adapterのドキュメントをみると、レガシープロジェクトになっていて、メンテは今後しないようなため、方法2の方がよさそう。
方法2 DateAdapterをカスタマイズする
以下のように、NativeDateAdapterを継承したクラスを作り、getDateNames()という、カレンダーの日を設定している個所のメソッドをオーバーライドさせて、カスタマイズすることで、日を消しています。
作成したクラスを、DateAdapterにprovideさせて、自分のクラスを使えるようにします。
import {ChangeDetectionStrategy, Component} from '@angular/core';
import {MatButtonModule} from '@angular/material/button';
import {DateAdapter, MAT_DATE_LOCALE, NativeDateAdapter, provideNativeDateAdapter} from '@angular/material/core';
import {MatDatepickerModule} from '@angular/material/datepicker';
import {MatFormFieldModule} from '@angular/material/form-field';
import {MatInputModule} from '@angular/material/input';
export class MyDateAdapter extends NativeDateAdapter {
override getDateNames(): string[] {
return [...Array(31).keys()].map(i => String(i + 1));
}
}
@Component({
selector: 'app-datepicker-sample',
standalone: true,
imports: [MatFormFieldModule, MatInputModule, MatDatepickerModule, MatButtonModule],
templateUrl: './datepicker-sample.component.html',
styleUrl: './datepicker-sample.component.scss',
providers: [
provideNativeDateAdapter(),
{provide: DateAdapter, useClass: MyDateAdapter},
{ provide: MAT_DATE_LOCALE, useValue: 'ja-JP' }
],
changeDetection: ChangeDetectionStrategy.OnPush,
})
export class DatepickerSampleComponent {
}
htmlは方法1と同じで、以下のように表示も同じになります。