はじめに
最初は「@angular-material-components/datetime-picker」というパッケージを使っていたのだが、Angular17以降はサポートされなくなっていました。
そのため、代わりのパッケージとして「@danielmoncada/angular-datetime-picker」を見つけたため、これで時間入りのdatetime-pickerを実装していきます。
実装
環境
- Angularのバージョンは18
- @danielmoncada/angular-datetime-pickerのバージョンは18.1.0
パッケージのインストール
以下のコマンドでパッケージをインストールします。
npm i @danielmoncada/angular-datetime-pickerコンポーネントの作成
import { Component } from '@angular/core';
import { OWL_DATE_TIME_FORMATS, OwlDateTimeModule, OwlNativeDateTimeModule } from '@danielmoncada/angular-datetime-picker';
export const MY_NATIVE_FORMATS = {
fullPickerInput: {year: 'numeric', month: 'numeric', day: 'numeric', hour: 'numeric', minute: 'numeric', second: "numeric"},
datePickerInput: {year: 'numeric', month: 'numeric', day: 'numeric'},
timePickerInput: {hour: 'numeric', minute: 'numeric'},
monthYearLabel: {year: 'numeric', month: 'short'},
dateA11yLabel: {year: 'numeric', month: 'long', day: 'numeric'},
monthYearA11yLabel: {year: 'numeric', month: 'long'},
};
@Component({
selector: 'app-datetime-picker-sample',
standalone: true,
imports: [OwlDateTimeModule, OwlNativeDateTimeModule],
templateUrl: './datetime-picker-sample.component.html',
styleUrl: './datetime-picker-sample.component.scss',
providers: [
{provide: OWL_DATE_TIME_FORMATS, useValue: MY_NATIVE_FORMATS},
]
})
export class DatetimePickerSampleComponent {
}
- 秒単位の入力もできるようにしたいため、「MY_NATIVE_FORMATS」のfullPickerInputに、secondの値を設定し、「OWL_DATE_TIME_FORMATS」にprovideすることで、秒単位のフォーマットを設定しています。
- あとは、import文で必要なモジュールをインポートしてます。
app.config.tsのロケール設定で日本語化
import { ApplicationConfig, provideZoneChangeDetection } from '@angular/core';
import { provideRouter } from '@angular/router';
import { routes } from './app.routes';
import { provideAnimationsAsync } from '@angular/platform-browser/animations/async';
import { OWL_DATE_TIME_LOCALE } from '@danielmoncada/angular-datetime-picker';
export const appConfig: ApplicationConfig = {
providers: [
provideZoneChangeDetection({ eventCoalescing: true }),
provideRouter(routes),
provideAnimationsAsync(),
{provide: OWL_DATE_TIME_LOCALE, useValue: 'ja-JP'}
]
};
OWL_DATE_TIME_LOCALEをprovideすることで、日本のロケールを設定できます。
テンプレートの実装
<input [owlDateTime]="dt1" [owlDateTimeTrigger]="dt1" placeholder="日時">
<owl-date-time #dt1 [showSecondsTimer]="true"></owl-date-time>datetime-pickerの入力欄を作っています。
showSecondsTimerで、秒数の入力欄を設定しています。
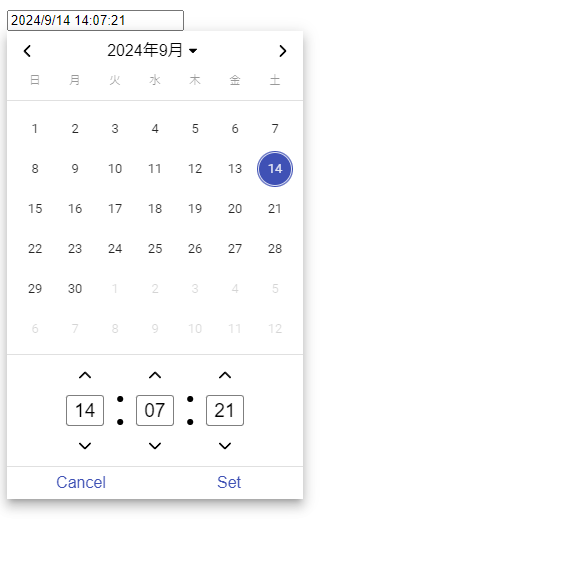
実行結果

カレンダーのように表示され、日付だけでなく、秒数まで出る時刻を設定できました。
まとめ
パッケージのドキュメントを見ると、期間を設定したり、最大値・最小値を設定したりなどもできそうで、より複雑なカスタマイズもできそうでした。

