インストールする
Angularのプロジェクトにカレントディレクトリを移動して、以下のコマンドを実行します。
ng add @angular/material以下のメッセージは、インストールするかどうかのメッセージなので、yを選択します。
The package @angular/material@14.0.3 will be installed and executed.
Would you like to proceed? (Y/n)好きなテーマを選択できます。今回は一番上のIndigo/Pinkを選択
? Choose a prebuilt theme name, or "custom" for a custom theme: (Use arrow keys)
> Indigo/Pink [ Preview: https://material.angular.io?theme=indigo-pink ]
Deep Purple/Amber [ Preview: https://material.angular.io?theme=deeppurple-amber ]
Pink/Blue Grey [ Preview: https://material.angular.io?theme=pink-bluegrey ]
Purple/Green [ Preview: https://material.angular.io?theme=purple-green ]
CustomAngular Materialのフォントなどのスタイル設定を適用させるか聞いています。
今回はyを選択
? Set up global Angular Material typography styles? (y/N)アニメーションを含めるかどうかのメッセージです。一番上の含めるて、有効に設定するを選択します。
? Include the Angular animations module? (Use arrow keys)
> Include and enable animations
Include, but disable animations
Do not includeインストールはこれで完了です。
動作確認
実装概要
Angular Materialのボタンのコンポーネントを使ってみます。
ソースコード
まず、app.module.tsに、ボタンのモジュールを追加します。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule } from '@angular/material/button'; //追加
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
MatButtonModule //追加
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
app.component.htmlに、コンポーネントのボタンを追加します。
<h1>ボタンの表示テスト</h1>
<button mat-button>Basic</button>
<button mat-raised-button color="primary">Primary</button>
<button mat-button color="accent">Accent</button>
<button mat-stroked-button color="warn">Warn</button>
<button mat-flat-button disabled>Disabled</button>app.component.tsには特に、上記のhtmlを表示させればいいので基本コードのみでよいです。
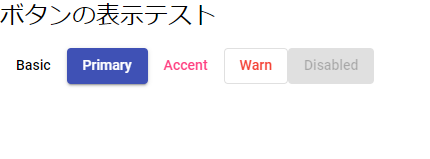
実行結果

こんな感じで表示することができました。

