デバッグの設定
プロジェクト直下の.vscode/launch.jsonファイルに、
“name”: “ng test”の所が、ng testでデバッグができるようになる設定が書いてます。
{
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "ng serve",
"type": "pwa-chrome",
"request": "launch",
"preLaunchTask": "npm: start",
"url": "http://localhost:4200/"
},
{
"name": "ng test",
"type": "chrome",
"request": "launch",
"preLaunchTask": "npm: test",
"url": "http://localhost:9876/debug.html"
}
]
}
動作確認
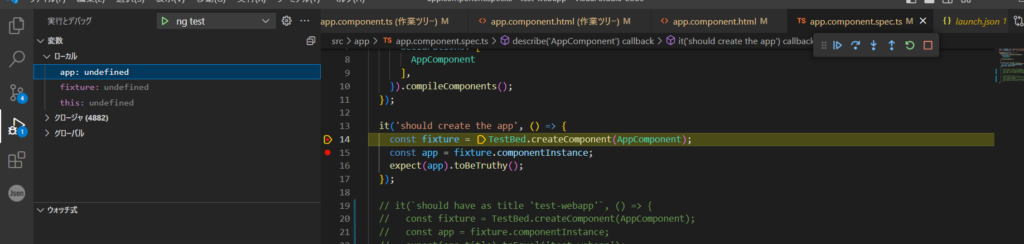
VSCodeの左側のアイコンで実行とデバッグのメニューを開き、
再生ボタンのリストをng testに変更して、再生ボタンをクリックするとng testが実行されます。
そうすると、2つブラウザが立ち上がってng testが実行されます。
1つは普通にng testをやって、もう1つのブラウザは、以下のようにブレークポイントで止めて動かせるものになっているので、処理を止めてデバッグできます。