FormBuilderとは?
FormBuilderは、AngularのReactiveFormsModuleの一部で、フォームの作成をシンプルにするためのユーティリティクラスです。フォームを構築する際に、FormGroupやFormControlを使ってフォーム要素を定義する代わりに、FormBuilderを使うことでコード量が減り、メンテナンスしやすくなります。
FormBuilderの利点
- コードの可読性が向上
- フォームの初期化が簡潔になる
- 大規模なフォームを効率的に管理できる
リアクティブフォームの実装
モジュールをインポート
まずは、ReactiveFormsModuleをインポートする必要があります。
@Component({
selector: 'app-example',
standalone: true,
imports: [ReactiveFormsModule],
templateUrl: './example.component.html',
styleUrl: './example.component.scss'
})
export class ExampleComponent {コンポーネントの作成
コンポーネントの作成し、FormBuilderを使って、FormGroupを作成します。
export class ExampleComponent {
loginForm!: FormGroup;
constructor(private fb: FormBuilder) {
this.createForm();
}
createForm() {
this.loginForm = this.fb.group({
email: [''],
password: ['']
});
}
onSubmit() {
if (this.loginForm.valid) {
console.log(this.loginForm.value);
}
}
}createForm()の箇所で、FormGroupを作っています。FormBuilderで作成すれば、new FormControlといった記載を省略でき、可読性が上がります。
また、onSubmitの処理も作っておきます。
テンプレートの作成
テンプレートを作成します。
<form [formGroup]="loginForm" (ngSubmit)="onSubmit()">
<div>
<label for="email">Email:</label>
<input id="email" formControlName="email" type="email">
</div>
<div>
<label for="password">Password:</label>
<input id="password" formControlName="password" type="password">
</div>
<button type="submit" [disabled]="loginForm.invalid">Login</button>
</form>
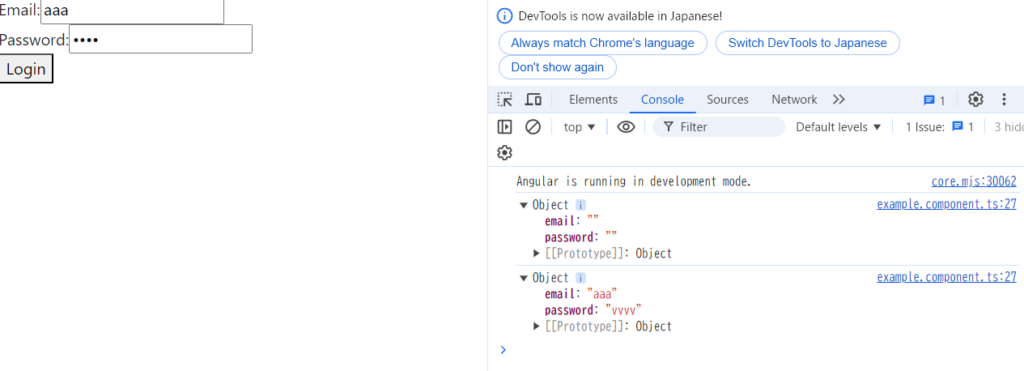
実行結果
実行してみると、しっかりとフォームデータを保持していることがわかりました。

まとめ
FormBuilderを使用することで、Angularのリアクティブフォームをより簡潔かつ効率的に定義することができます。フォーム構築の際のコードが減り、特に大規模なフォームや複雑なバリデーションロジックを管理する際に非常に役立ちます。
今回はバリデーションは書きませんでしたが、バリデーションもFormBuliderで記述しやすなるため、効率的なフォーム構築を実現できるでしょう。

