はじめに
フロントエンドのデザインでよく使われるbootstrapをAngularで使う場合、どのように環境構築すれば良いか解説していきます。
ng-bootstrapを使うべきか
Angularでbootstrapを使う方法として、
bootstrapのパッケージを使うか、Angular固有のng-bootstrapのパッケージを使うかがあります。
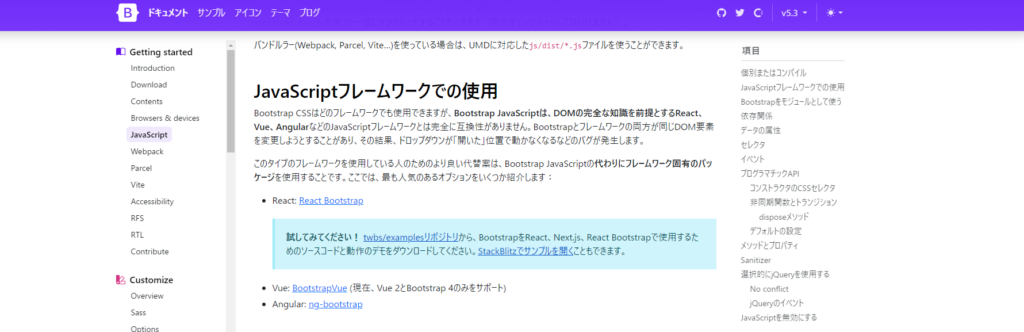
bootstrapの公式ドキュメントを確認すると、Angular等のJavaScriptフレームワークは、完全な互換性はないため、ng-bootstrapを使うことを推奨しています。
公式が推奨しているので、特に理由がない場合は、ng-bootstrapを使った方が良いかと思います。

Bootstrap CSSはどのフレームワークでも使用できますが、Bootstrap JavaScriptは、DOMの完全な知識を前提とするReact、Vue、AngularなどのJavaScriptフレームワークとは完全に互換性がありません。Bootstrapとフレームワークの両方が同じDOM要素を変更しようとすることがあり、その結果、ドロップダウンが「開いた」位置で動かなくなるなどのバグが発生します。
このタイプのフレームワークを使用している人のためのより良い代替案は、Bootstrap JavaScriptの代わりにフレームワーク固有のパッケージを使用することです。ここでは、最も人気のあるオプションをいくつか紹介します:
Angular: ng-bootstrap
https://getbootstrap.jp/docs/5.3/getting-started/javascript/
環境
- Angular:18系
ng-bootstrapの使う方法
環境構築
以下のコマンドをangularプロジェクトで実行するだけで、bootstrapの環境は準備できます。
ng add @ng-bootstrap/ng-bootstrapこのコマンドを実行すれば、自動でstyle.scssやangular.jsonの設定など、環境構築に必要なものは自動で行ってくれます。
bootstrapの機能を確かめる
bootstrapの機能が使えるようになったかを確かめます。
以下は、bootstrapのグリッドの機能使ったhtmlになります。
これをhtmlテンプレートに張り付けて動作確認します。
<div class="container text-center">
<div class="row">
<div class="col">
カラム1
</div>
<div class="col">
カラム2
</div>
<div class="col">
カラム3
</div>
</div>
</div>実行してみると、以下のように3列のグリッドレイアウトで表示されていて、bootstrapの機能が動いていることが確認できました。

bootstrapを使う場合
ng-bootstrapを使わずに、bootstrapパッケージを使う場合も解説しておきます。
インストール
まずは、以下のコマンドで最新のbootstrapパッケージをnpmでインストールします。
npm install bootstrapangular.jsonの設定
angular.jsonの設定で、bootstrapのcssファイルを、stylesキーに組み込みます。
"styles": [
~
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],次は、bootstrapのjavascriptのファイルをscriptsキーに組み込みます。
"scripts": ["node_modules/bootstrap/dist/js/bootstrap.bundle.min.js"]必要な対応は以上です。これでng-bootstrapと同じようにhtmlを記述したら、
bootstrapの機能が動いていることを確認できます。
まとめ
フロントエンドでは、bootstrapは有名なものなので、Angularでプロジェクト開発する際に、bootstrap経験者がいるか確認して、経験者が多ければプロジェクトに組み込むことで、デザインの実装がしやすくなるかと思います。

