Vue.jsで開発する場合、
Visual Studio Codeを使って開発することをオススメします。
Visual Studio Codeには、Vue.jsを使うための拡張機能が揃っているため、
Vue.jsを扱いやすいです。
Visual Studio Codeのインストール
Visual Studio Codeのインストールの仕方は、下記を参照ください。
拡張機能のインストール
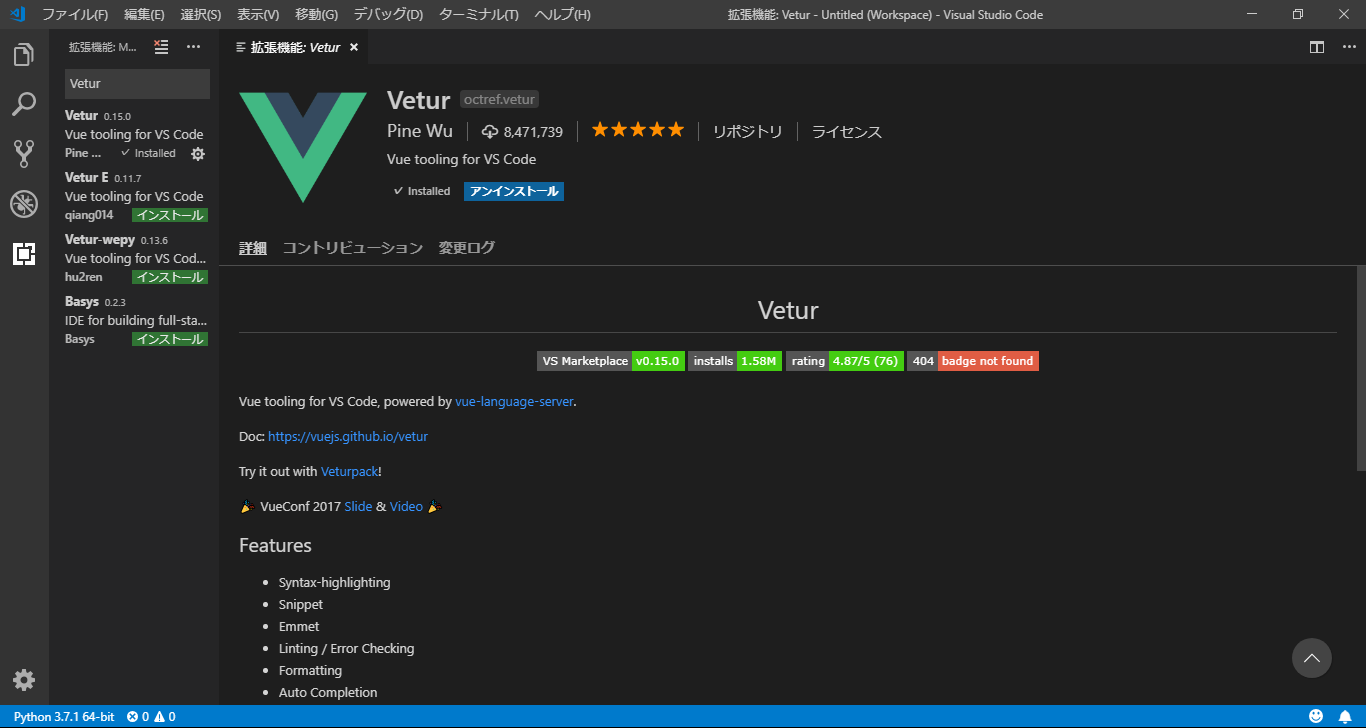
Veturのインストール

VeturはVSCodeでvue.jsを使うのに、必須なプラグインといえるでしょう。
機能としては下記の通りです。
- 構文の強調表示
- 自動補完
- エラーチェック
- スニペットによる構文の候補表示
とりあえず、このプラグインはインストールしておくべきでしょう。
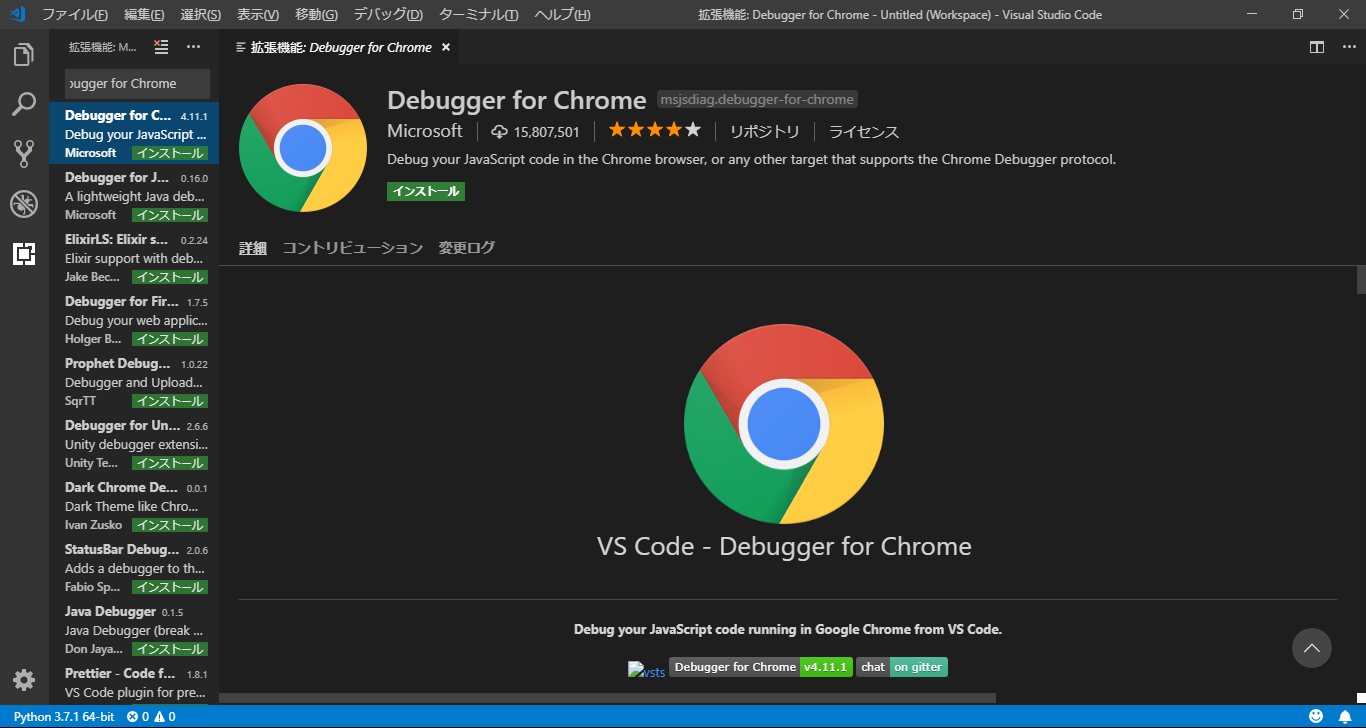
Debugger for Chromeのインストール

Debugger for Chromeというプラグインは、デバッグ用のプラグインです。
デバッグのやり方は別の記事に記載することにします。

