デバッグ設定
Angularのプロジェクトフォルダ直下にある.vscodeフォルダ内の、launch.jsonにデバッグ時の設定があります。
基本的にデフォルトの設定で問題ないです。ポート番号やブラウザなどを変えたければ変えればいい感じです。
{
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "ng serve",
"type": "pwa-chrome",
"request": "launch",
"preLaunchTask": "npm: start",
"url": "http://localhost:4200/"
}
]
}
デバッグ実行
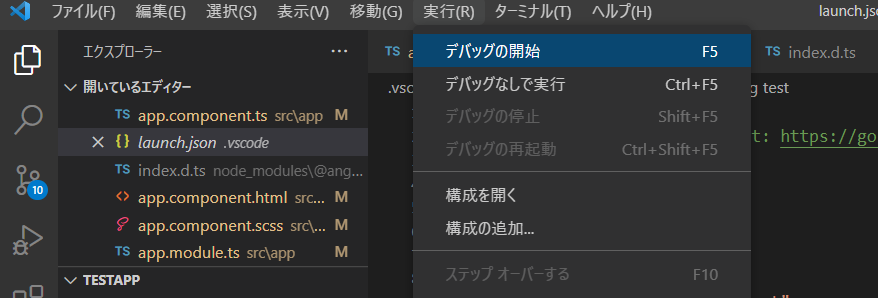
F5か、上部メニューの実行からデバッグの開始を行います。
そうすると、サーバが立ち上がり、ブラウザが起動します。

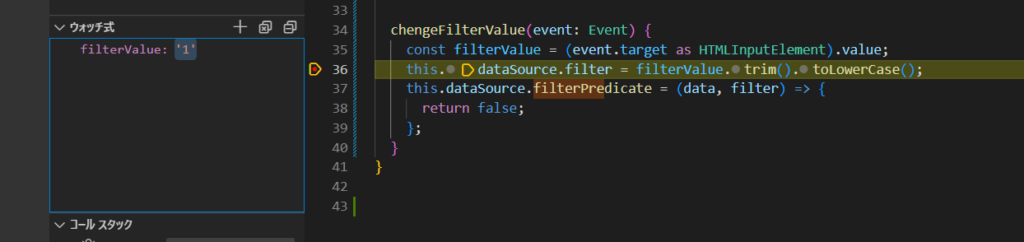
テストしたい個所の動きをブラウザで操作して、
ブレークポイントや、ウォッチ式を入れることで、データを止めながら中身を確認したりするなどのデバッグが可能になります。