Bladeテンプレートの継承の概要
Webページには、ヘッダーやサイドバー、フッターといった共通部分のレイアウトがあります。
そういった共通部分を、bledeテンプレートのファイルごとにソースを記載するのは、大変で、修正があった場合、規模が大きくなってしまいます。
これを解決するために、Bladeの継承が使えます。元なるBladeテンプレートを継承することで、共通部分のレイアウトやスタイルをそこに埋め込むような形で利用できます。
実践
実装例を参考に解説します。
継承元テンプレート
継承元テンプレート:resources\views\layouts\master.blade.php
<html>
<head>
<link rel="stylesheet" href="css/master.css">
<title>@yield('title')</title>
</head>
<body>
<div class="header">
<h1>@yield('title')</h1>
<hr class="line"/>
</div>
<div class="container">
<div class="sidebar">
@section('sidebar')
<h2>MENU</h2>
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>
@show
</div>
<div class="main-container">
@yield('content')
</div>
</div>
<div class="footer">
<hr class="line"/>
<div class="footer-item">@yield('footer')</div>
</div>
</body>
</html>継承先テンプレート
継承先テンプレート:resources\views\index.blade.php
@extends('layouts.master')
@section('title', 'Laravel Home')
@section('sidebar')
@parent
<ul>
<li>追加項目1</li>
</ul>
@endsection
@section('content')
<h1>Blade継承サンプル</h1>
<p>メインコンテンツ</p>
@endsection
@section('footer', 'Laravel Footer')CSS
CSS:public\css\master.css
.header {
background-color:#dcfeff;
}
.line {
height: 8px;
background-image: repeating-linear-gradient(45deg, #460300 0, #460300 1px, transparent 0, transparent 50%), repeating-linear-gradient(135deg, #460300 0, #460300 1px, transparent 0, transparent 50%);
background-size: 8px 8px;
}
.container {
display: flex;
}
.sidebar {
background-color:#dcfeff;
width: 20%;
height: 100%;
}
.main-container {
width: 80%;
height: 100%;
}
.footer {
background-color:#dcfeff;
}
.footer-item {
text-align: right;
}
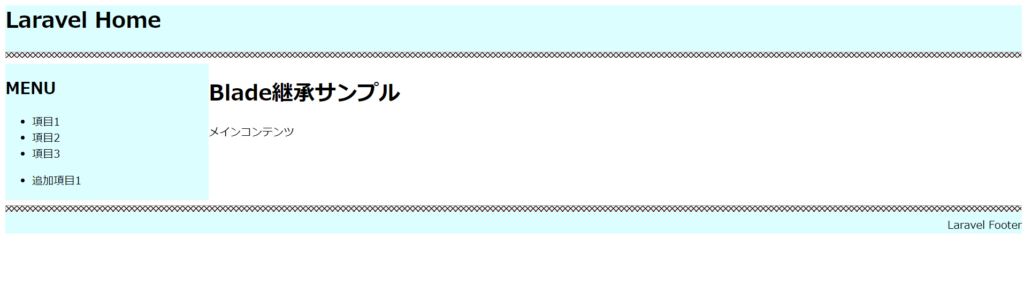
実行結果

解説
概要
処理概要としては、継承元テンプレートを継承して、コンテンツを埋め込んでいくといった処理を行っています。
@yield
@yieldは、継承元テンプレートに記載します。
そこに、@sectionを使って埋め込みます。
@section
@sectionはセクションを定期するディレクティブです。
継承先では、継承元の@yieldの埋め込み、@sectionの上書きで使えます。
パターン1:
@section(‘[名前]’)
…埋め込み内容…
@endsection
パターン2:
@section(‘ [名前] ‘, ‘Laravel Home’)
@show
@section~@showは、継承先で@sectionを使った場合、@showの所に埋め込む仕組みになります。
@parent
@parentを付けると、継承元テンプレートの@sectionの内容をコードを書いた後に、継承先のコンテンツのコードが埋め込まれる形になります。
@section('sidebar')
<h2>MENU</h2>
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>
@show
---------------------------------
埋め込み
<ul>
<li>追加項目1</li>
</ul>
---------------------------------実装例の場合、上記赤字個所が@parentを付けることによって継承されて表示され、@showの後に継承先のコードが入っていく形となります。

