mat-dialogのヘッダーについて
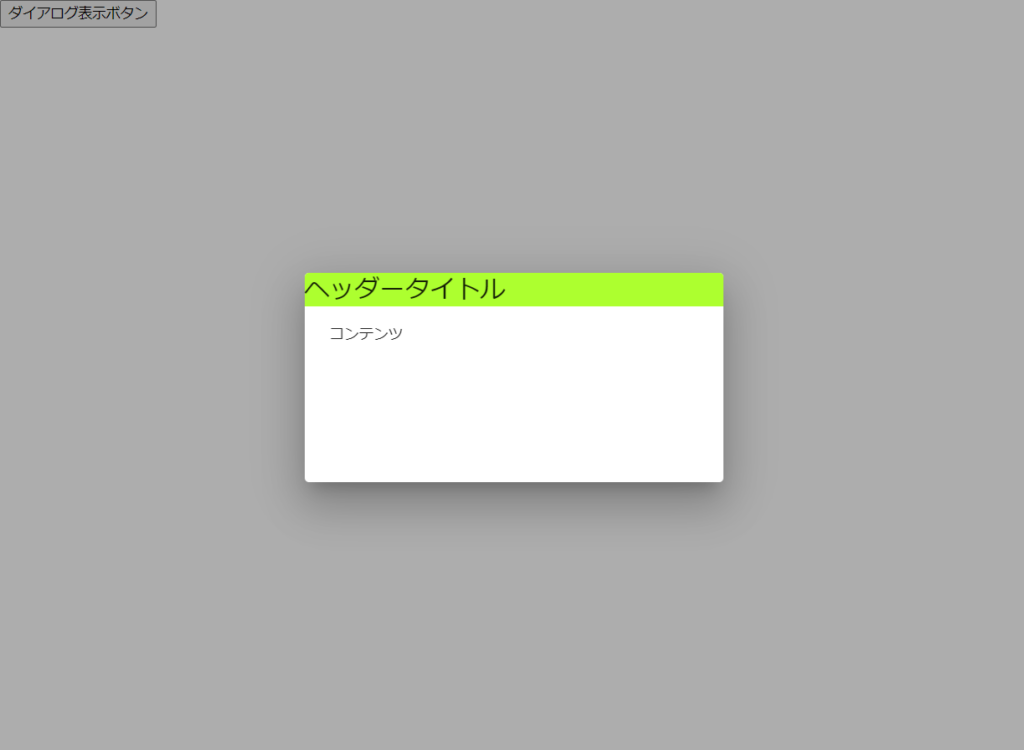
以下のように、Angular MaterialのDialogを使って、ヘッダーを作ろうとすると余白が入ってしまう。
<h1 mat-dialog-title>ヘッダータイトル</h1>
<div mat-dialog-content>コンテンツ</div>
余白なしのヘッダーを作る
余白が邪魔なので、余白を消したヘッダーを作る作業をします。
重要個所は、ダイアログのコンポーネントのscssの設定で行っている。
ダイアログ呼び出し元のコンポーネント
import { Component } from '@angular/core';
import { MatDialog } from '@angular/material/dialog';
import { DialogComponent } from './dialog/dialog.component';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
constructor(private dialog:MatDialog){}
openDialog(){
this.dialog.open(
DialogComponent, {
height: '200px',
width: '400px',
panelClass: 'dialog-style'
}
)
}
}
<button (click)="openDialog()">ダイアログ表示ボタン</button>ダイアログのコンポーネント
import { Component, Inject, OnInit } from '@angular/core';
import { MAT_DIALOG_DATA } from '@angular/material/dialog';
@Component({
selector: 'app-dialog',
templateUrl: './dialog.component.html',
styleUrls: ['./dialog.component.scss']
})
export class DialogComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
}
以下では、mat-dialog-containerとmat-dialog-contentのpaddingとmarginを上書きして調整することで、余計なスペースを削除しています。
::ng-deep .dialog-style .mat-dialog-title {
background-color: greenyellow !important;
}
::ng-deep .dialog-style .mat-dialog-container {
padding: 0px;
}
::ng-deep .dialog-style .mat-dialog-content {
margin: 0px;
padding: 0px 24px 24px 24px;
}<h1 mat-dialog-title>ヘッダータイトル</h1>
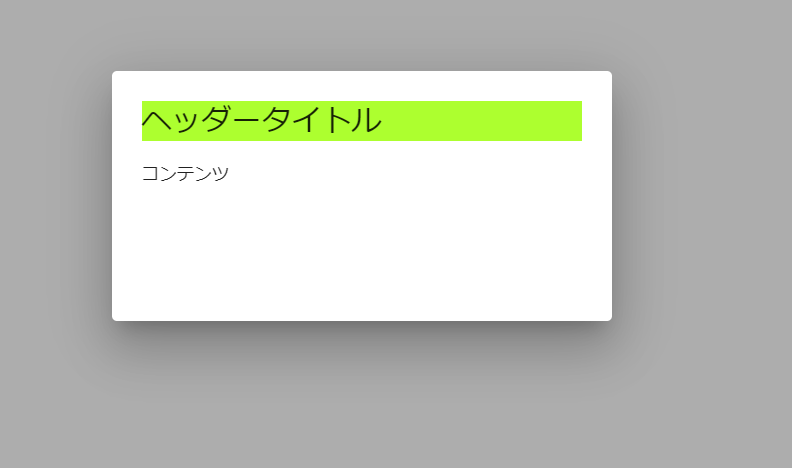
<div mat-dialog-content>コンテンツ</div>実行結果
以下のように、ヘッダーの背景をいい感じに余白なしで設定できました。